Construction Management Software
Streamline processes by creating a system for corporate teams and contractors working at offices and job sites.

An international convenience retail company who works with construction contracting firms was using multiple systems for partners to complete work. Their existing process required users to work in three separate third-party applications, in addition to lots of manual work through spreadsheets, PDFs, and email. The process was intensive for all parties, and was in need of consolidation to streamline efforts and save time for everyone.
Vision
By creating a central system of engagement, our team built a unified application with automated workflows for internal teams and made it easier for job site workers to complete weekly status reports. The new application decreases the amount of effort required to manage work orders, purchase orders, and invoices for contractors and corporate teams.
Goals
- Save time for corporate construction managers consuming and managing progress reports and field information
- Decrease the amount of effort to manage work orders, purchase orders, and invoices for partners and corporate teams
- Make it easy for job site workers to complete weekly status reports
- Centralize processes and workflows to reduce manual work
UX Design Process

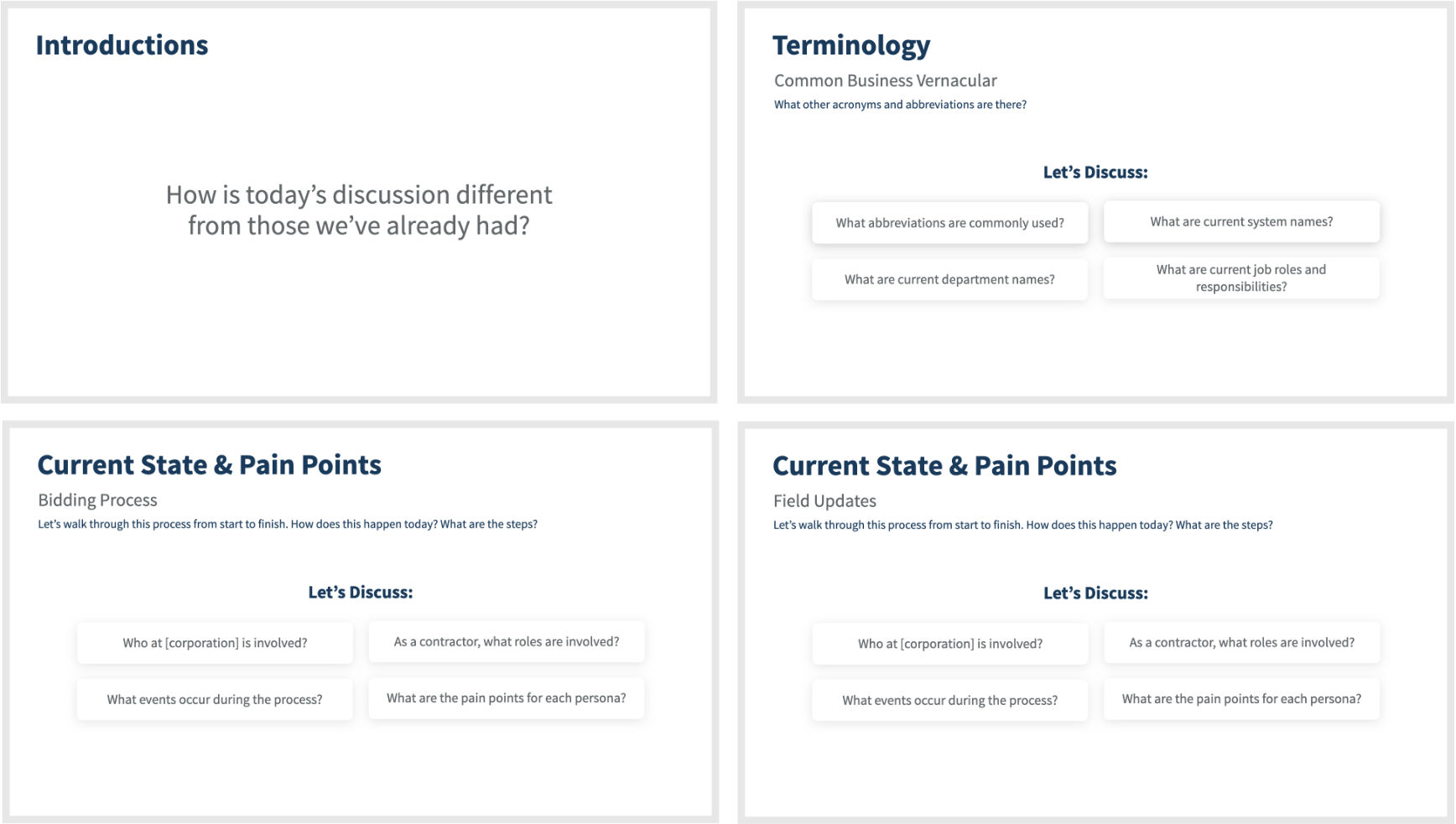
Sample Presentation Slides
For our requirements session, I wrote and assembled a presentation consisting of 50 questions about terminology, current state, and pain points.
 Discovery Working Sessions
Discovery Working Sessions
For project kickoff, our team held four working sessions with the client and users to understand how their existing workflows, processes, and third-party software applications were being used. To get ready, I wrote and put together a presentation with 50 questions about terminology, current state, and pain points across 8 different processes for construction management. After getting input from our group, I organized the presentation to help guide our conversations.
Third-Party Applications, Systems, and People
As UX Designer, I wanted to get a high level understanding of the different people, systems, and services in place that make up the workflows and processes in construction project management.
Our team had the opportunity to meet with a few users and see demos of how they were using multiple applications to get an understanding of the current state.
 Experience Brief
Experience Brief
During the discovery sessions, our team had great conversations and learned a lot about the layers of people and processes required to take place for construction management projects. In a few pages, I documented what we learned and outlined current state, UX goals, and pain points for the corporation and general contractors.
Current State
- Multiple systems and 3rd party applications are used to complete work
- Progress reports are sent back and forth through email with PDFs attached
- An internal software system is used by vendors to accept purchase orders, access money, view and submit invoices, and see details for bids and work orders
- A third-party application is used for viewing and managing purchase orders, invoices, shipments, receipts, and payments
- Another third-party application is used for collecting information when creating progress reports in the field
Construction Management Processes
We learned there were six processes to account for construction management. For each of these our team learned about what happens for each actor in the process:
- Project Bidding
- Awarding the Bid
- Scheduling Updates
- Field Updates
- Invoicing
- Project Closeout
 Service Blueprints
Service Blueprints
After our discovery sessions, I went back through 20 pages of notes to highlight key takeaways and mapped six services and their processes that our team learned about. The blueprints show the journey of the general contractor and their interactions between the corporate construction manager, project management firm, corporate teams, and backstage actions and supporting processes along the way. Compared to a traditional blueprint, I also incorporated the biggest pain points while highlighting positive and negative moments where applicable.

Service Blueprint for the Bidding Process
Once a general contractor becomes an approved and fully onboarded vendor, they can begin bidding on jobs with the corporation.

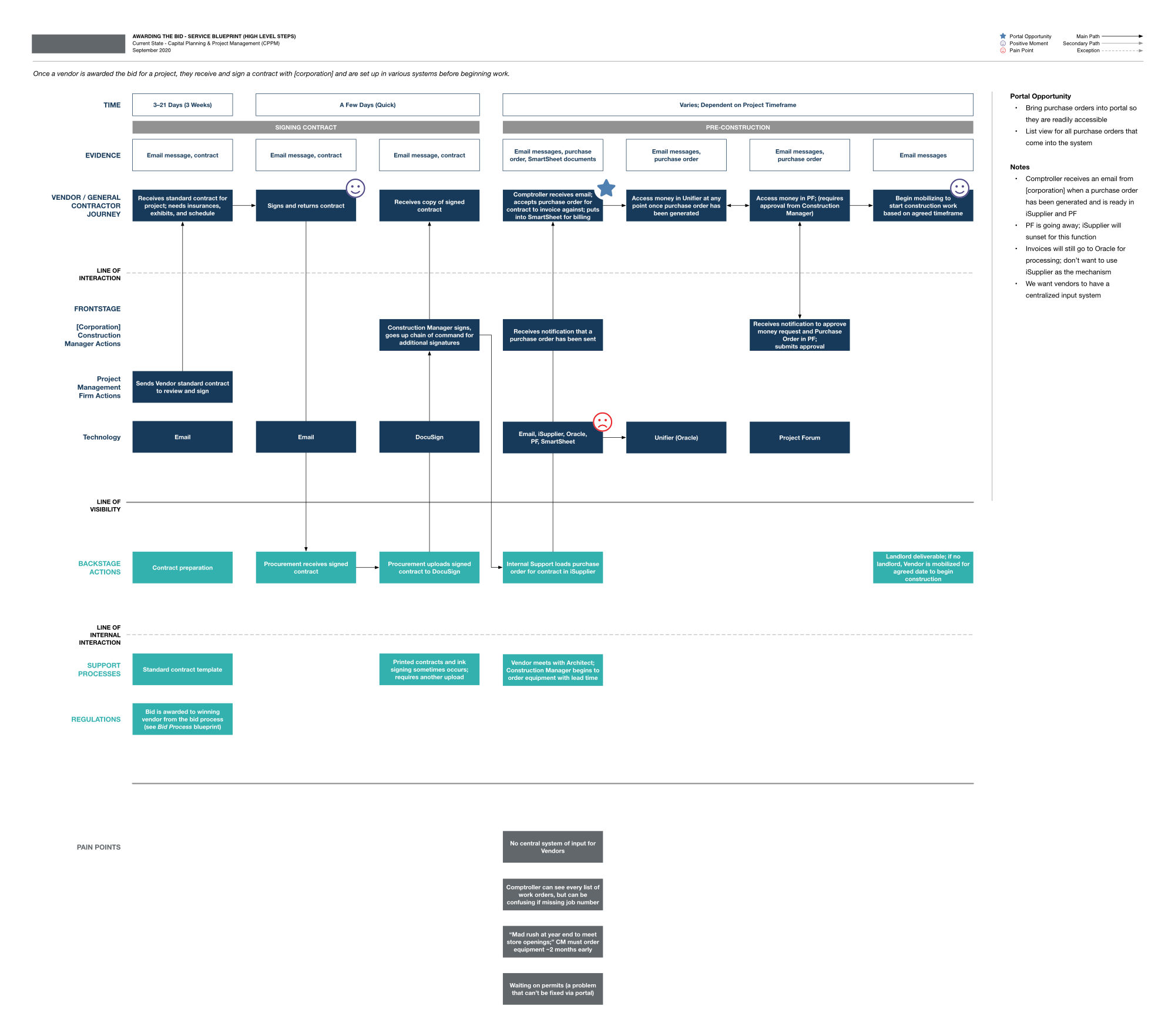
Service Blueprint for Awarding the Bid
Once a vendor is awarded the bid for a project, they receive and sign a contract with the corporation and are set up in various systems before beginning work.

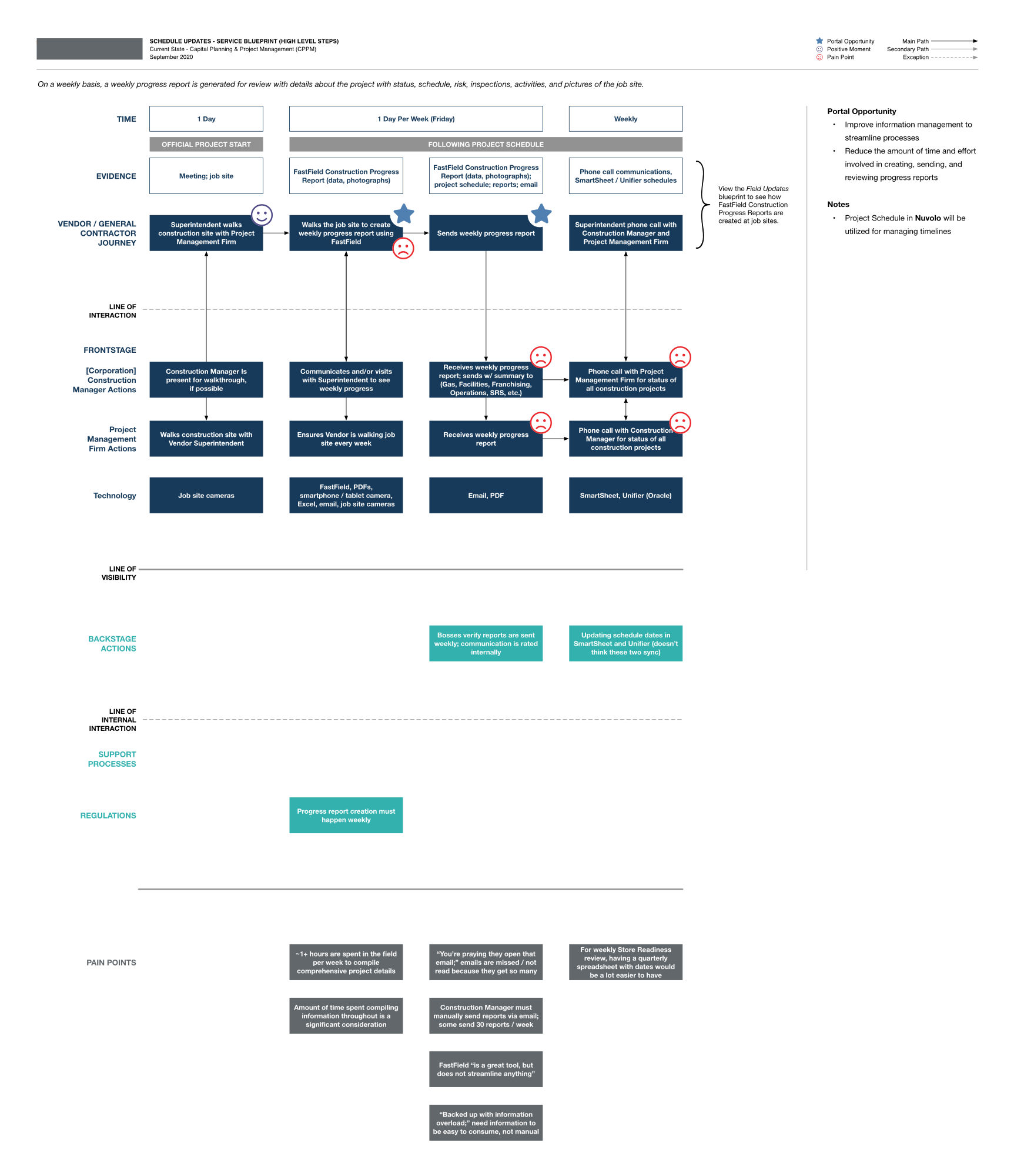
Service Blueprint for Schedule Updates
On a weekly basis, a weekly progress report is generated for review with details about the project with status, schedule, risk, inspections, activities, and pictures of the job site.

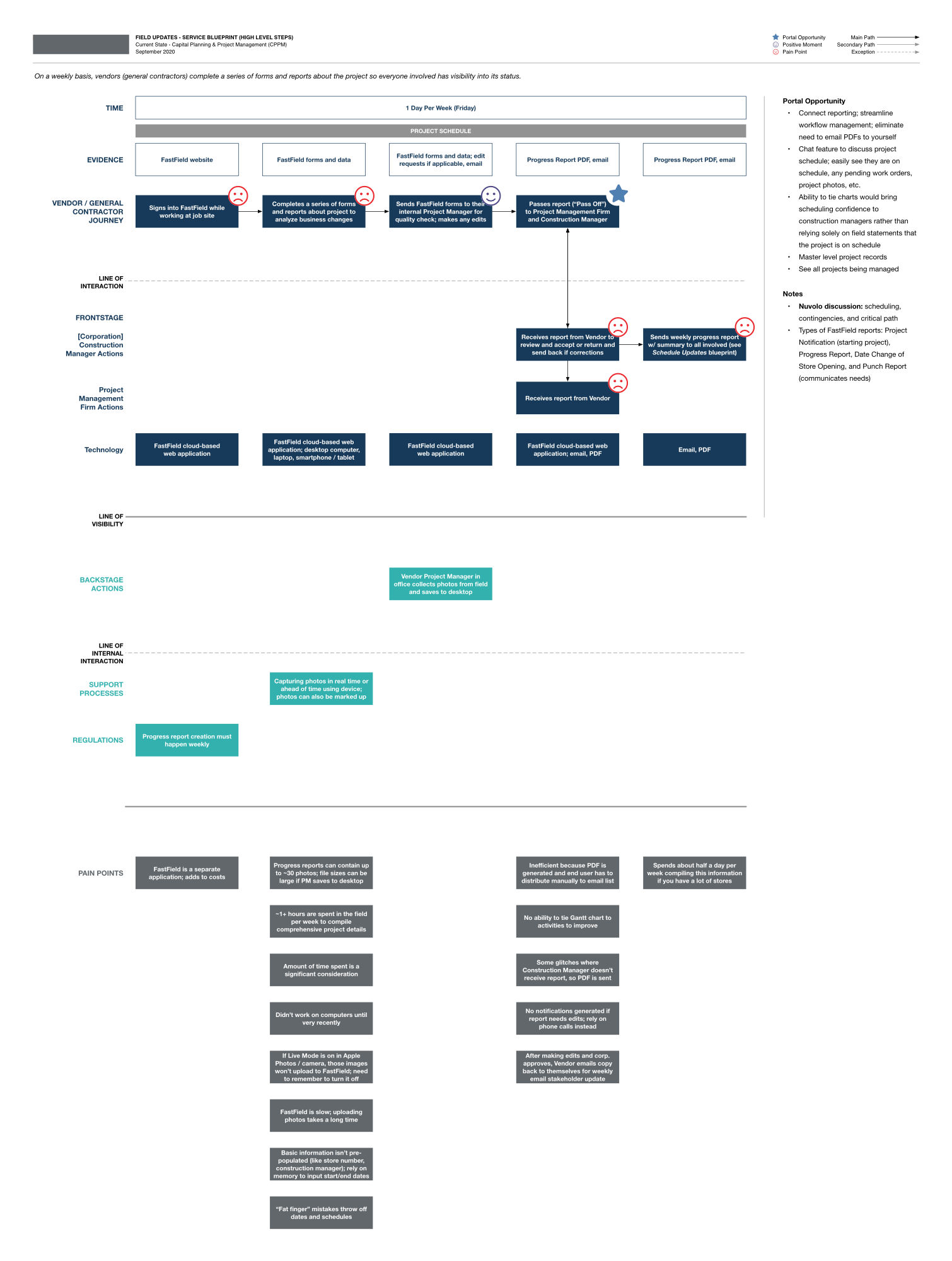
Service Blueprint for Field Updates
On a weekly basis, vendors (general contractors) complete a series of forms and reports about the project so everyone involved has visibility into its status.

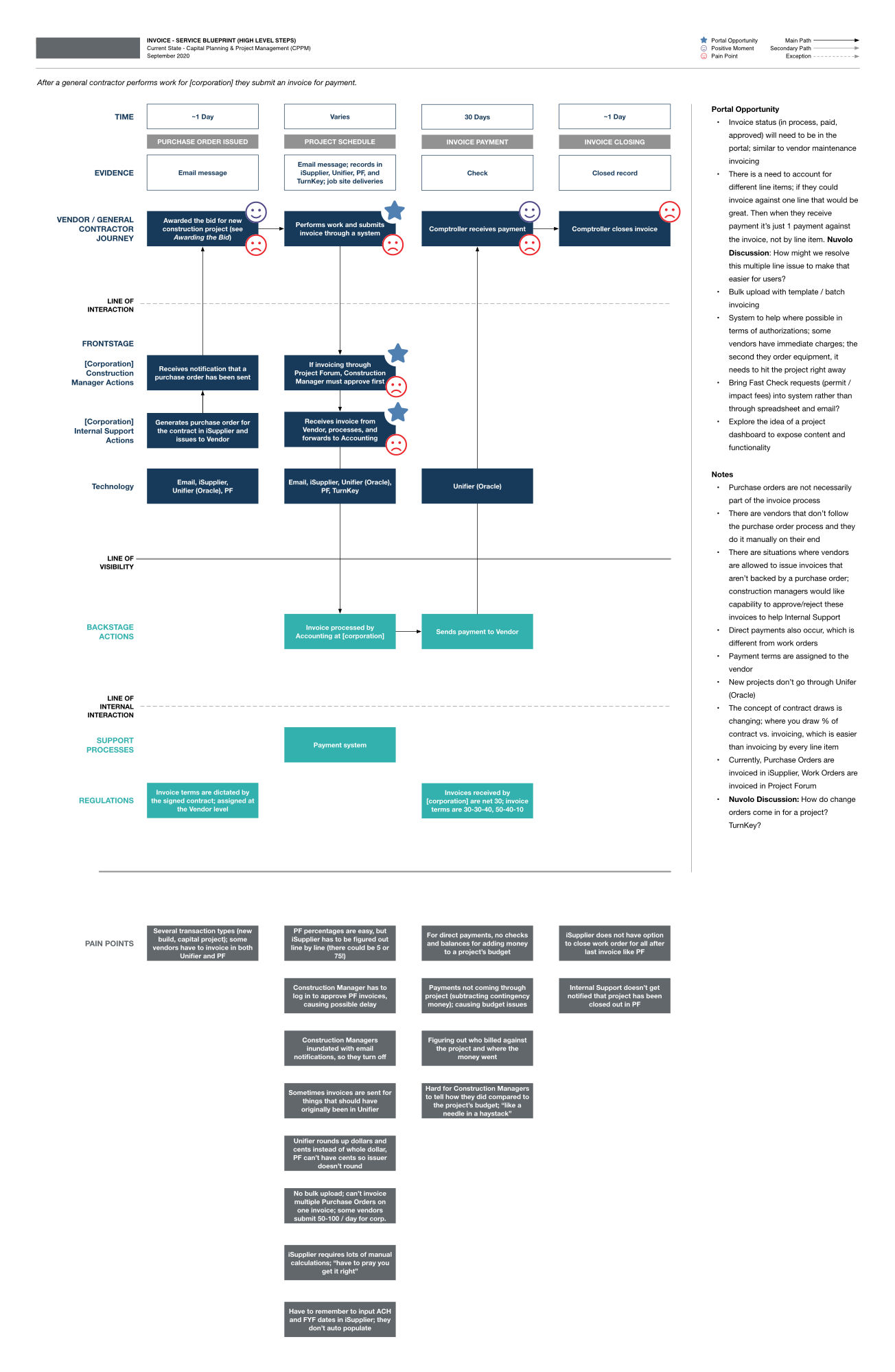
Service Blueprint for Invoicing
After a general contractor performs work for the corporation, they submit an invoice for payment.

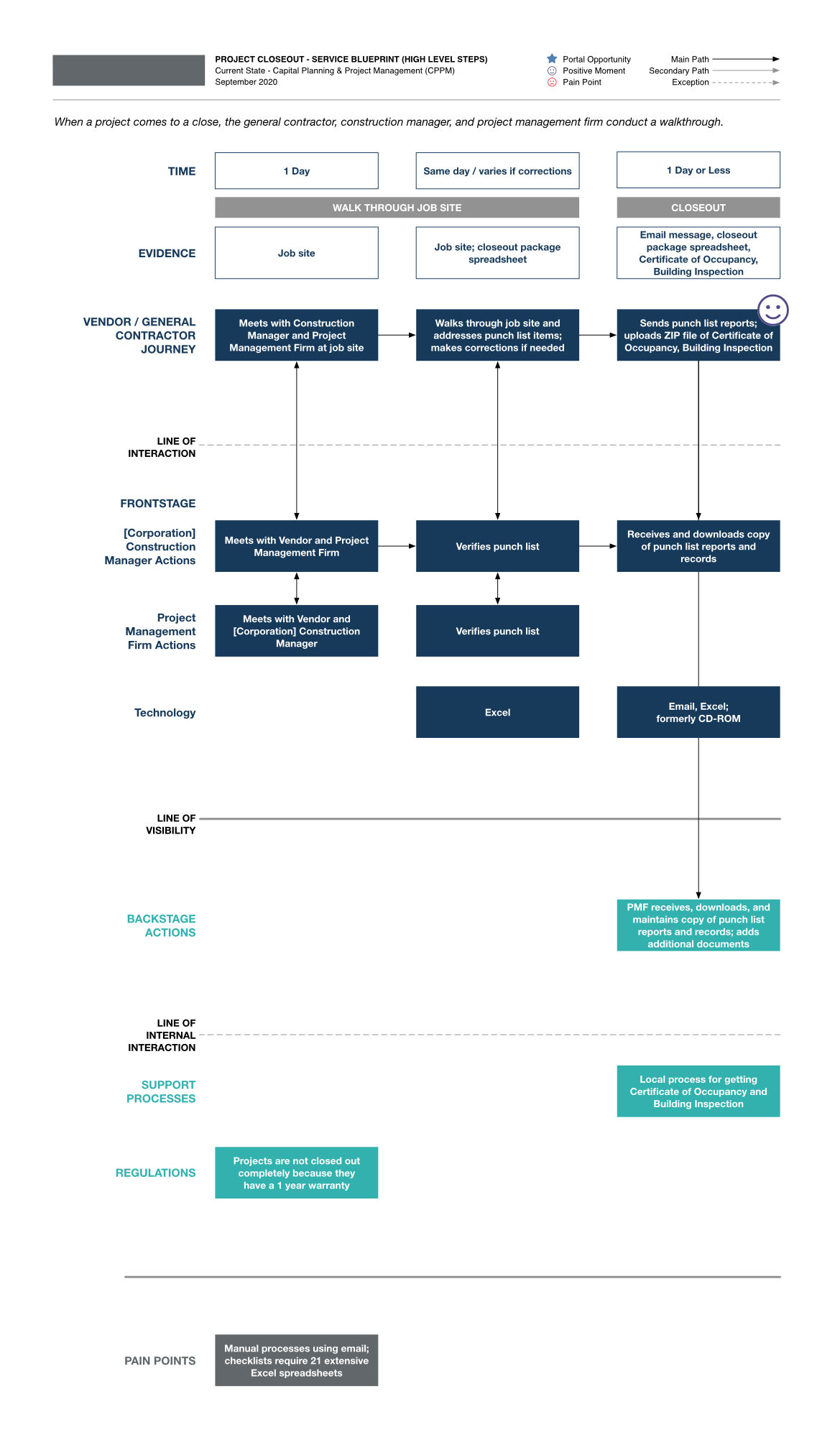
Service Blueprint for Project Closeout
When a project comes to a close, the general contractor, construction manager, and project management firm conduct a walkthrough.
 Persona Creation
Persona Creation
This application was the third in a series of connected systems we designed for the corporation. After meeting with construction users, analyzing notes, and referencing the personas I developed from the other applications, I created four primary personas and identified nine total. The four primary ones are: Comptroller, Job Site Worker, Construction Manager, and Procurement Representative. The other personas are Project Manager, Superintendent, Internal Support, Accountant, and Project Management Firm Agent. In a complex system, having the personas mapped out for easy reference helped cultivate empathy and keep our team organized when discussing usage scenarios.

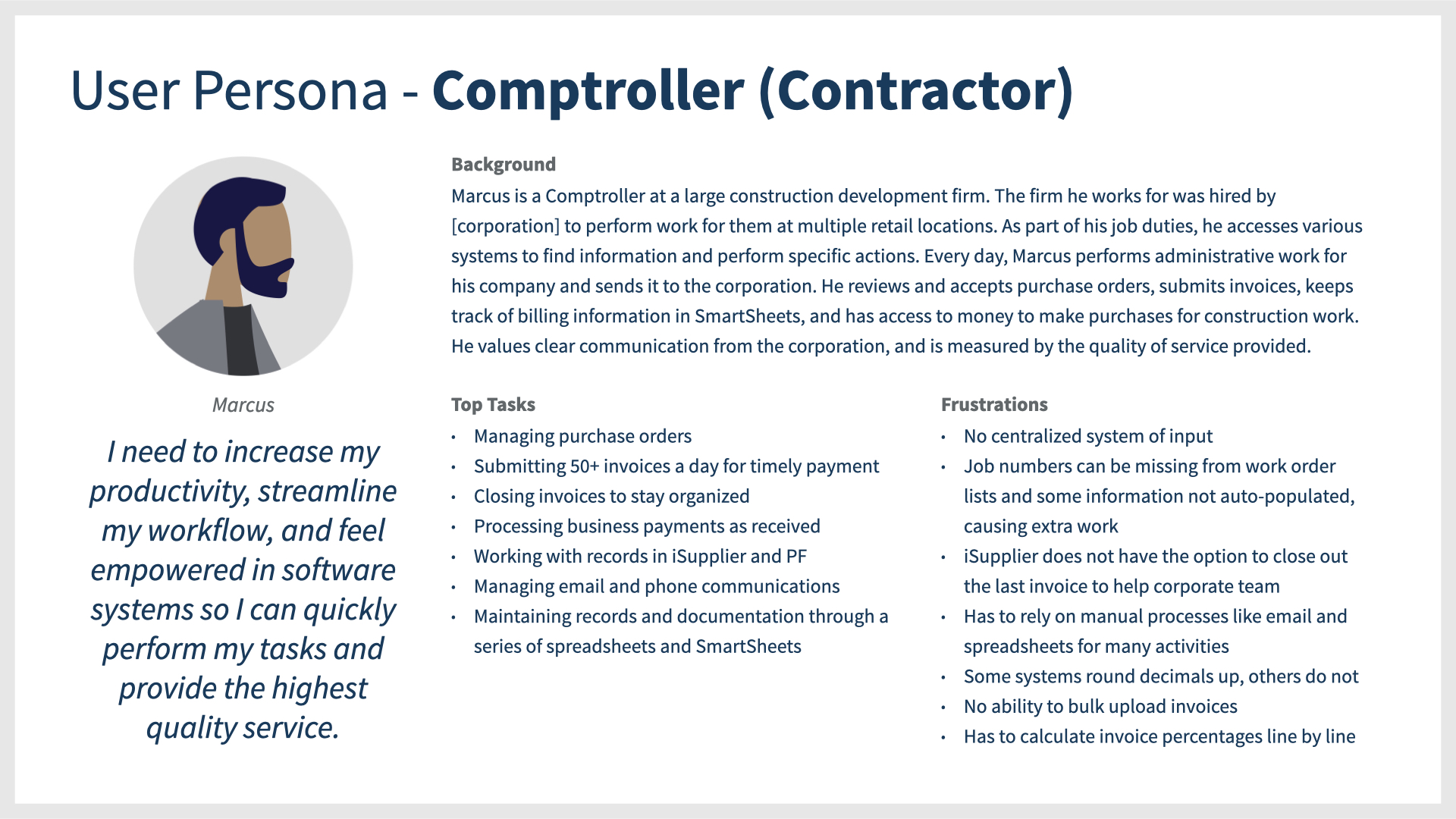
User Persona - Comptroller (Contractor)
“I need to increase my productivity, streamline my workflow, and feel empowered in software systems so I can quickly perform my tasks and provide the highest quality service.”

User Persona - Job Site Worker (Contractor)
“I need to efficiently add information each day to my team’s weekly progress report to show the corporation we are producing quality work and are tracking on schedule.”

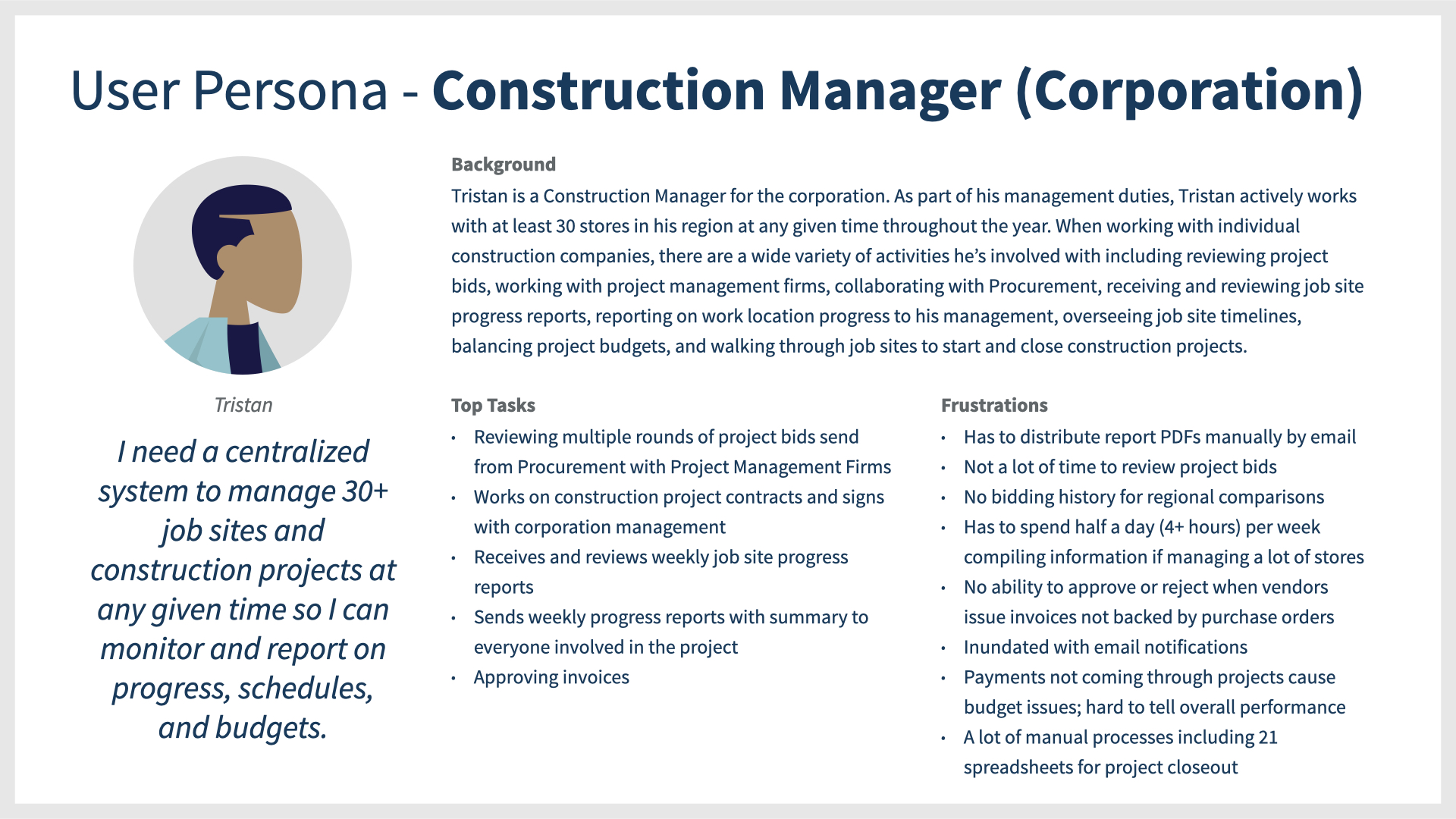
User Persona - Construction Manager (Corporation)
“I need a centralized system to manage 30+ job sites and construction projects at any given time so I can monitor and report on progress, schedules, and budgets.”

User Persona - Procurement Representative (Corporation)
“I need automated processes in a single system to help me manage daily work tasks with sponsors, vendors, construction firms, and internal corporate departments.”

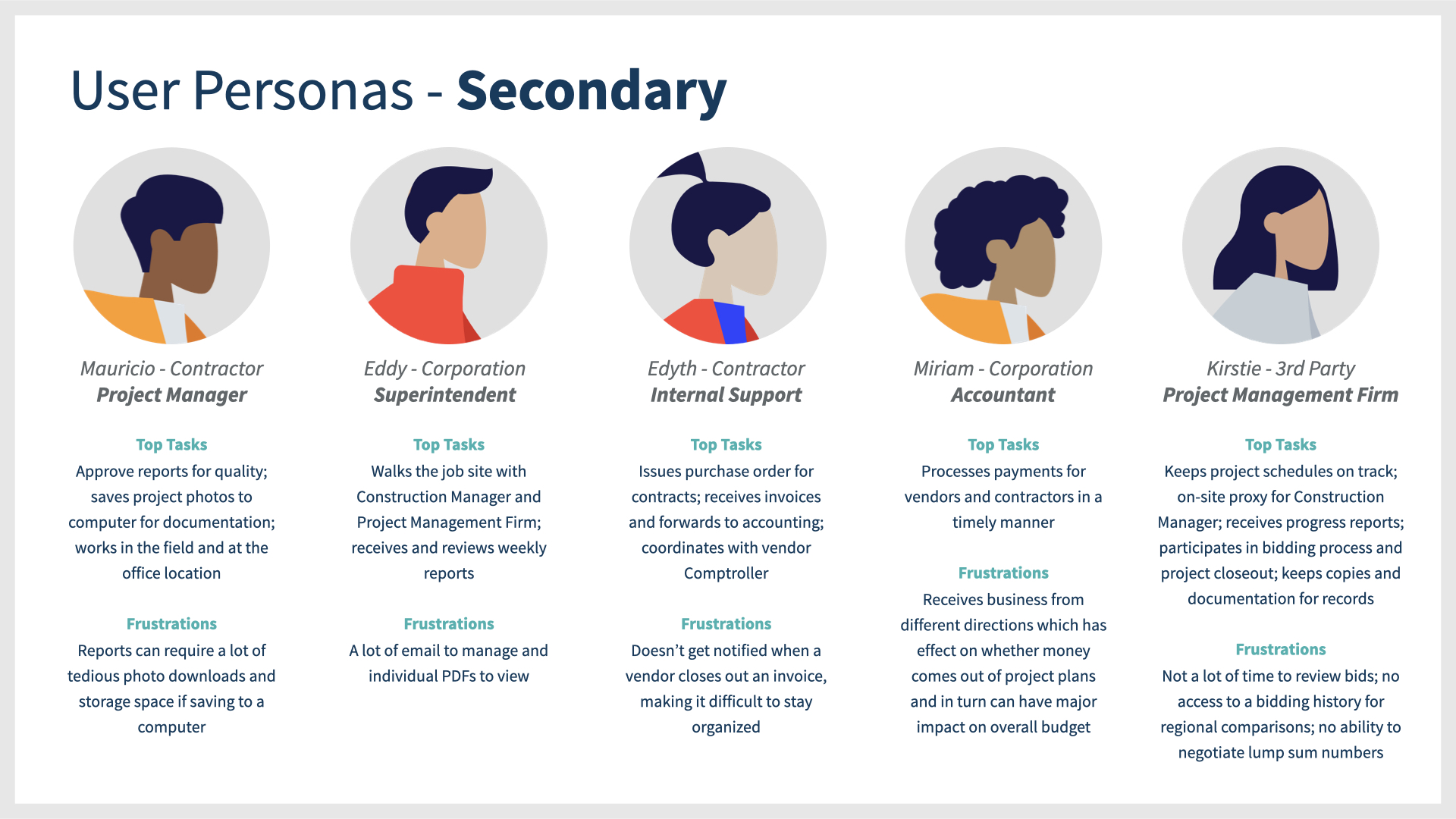
User Personas - Secondary
In a service system with multiple layers of systems and people, I discovered five additional personas that were mentioned in conversations. We didn’t take a deep dive into these, but I wanted to document them as a reference for the service blueprints.
 Feature Map
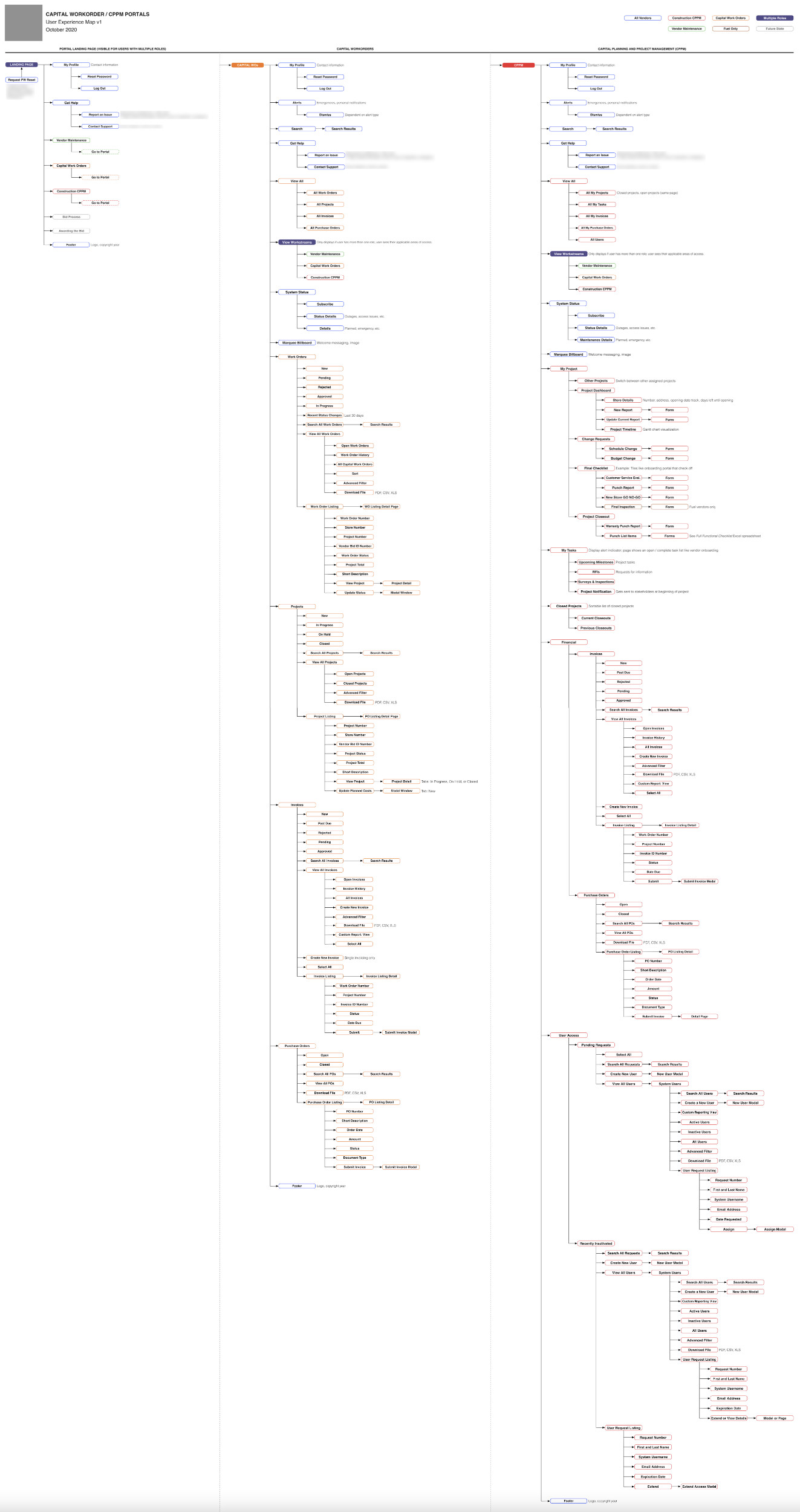
Feature Map
To document core requirements for our stakeholders and help our Solution Architect, I created a detailed feature map that outlines different areas of content to be built in the portal. With the feature map, our Solution Architect wrote user stories and collaborated with external software engineers on technical requirements and backend workflows powering the system. Feature maps are used to account for the high level experience we are building for the client.

 Low-Fidelity Sketches
Low-Fidelity Sketches
Since this application was uniting multiple complex processes and workflows, the Solution Architect and I worked closely together from the start. Over the course of four working sessions, we went through notes from the discovery sessions to discuss and sketch in real time how each section of the application might work. The focus of our sessions was to draw and map out the core concepts to gather initial feedback from our internal team before showing to our stakeholder.
After working internally, we met with our stakeholder to get their input and ask questions that came out of the ideation sketches. Our meetings were very productive and served as an excellent foundation to begin the wireframe stage.

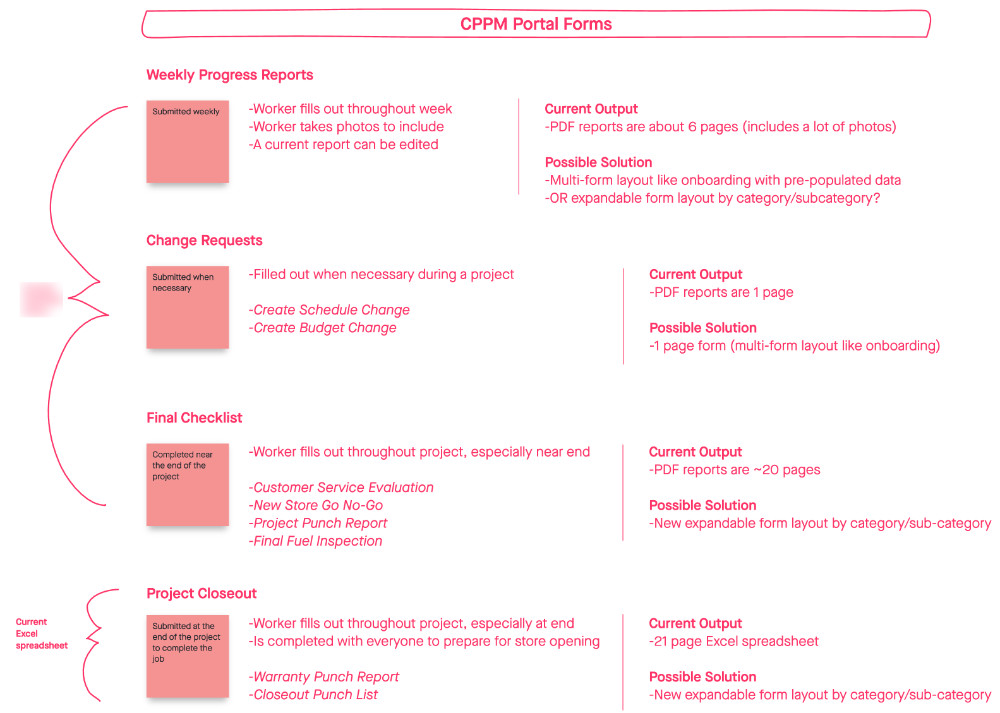
Organizing Forms for the Portal
Before I began sketching form layouts, I first took inventory of the types of forms and the information we needed to present within the interface.

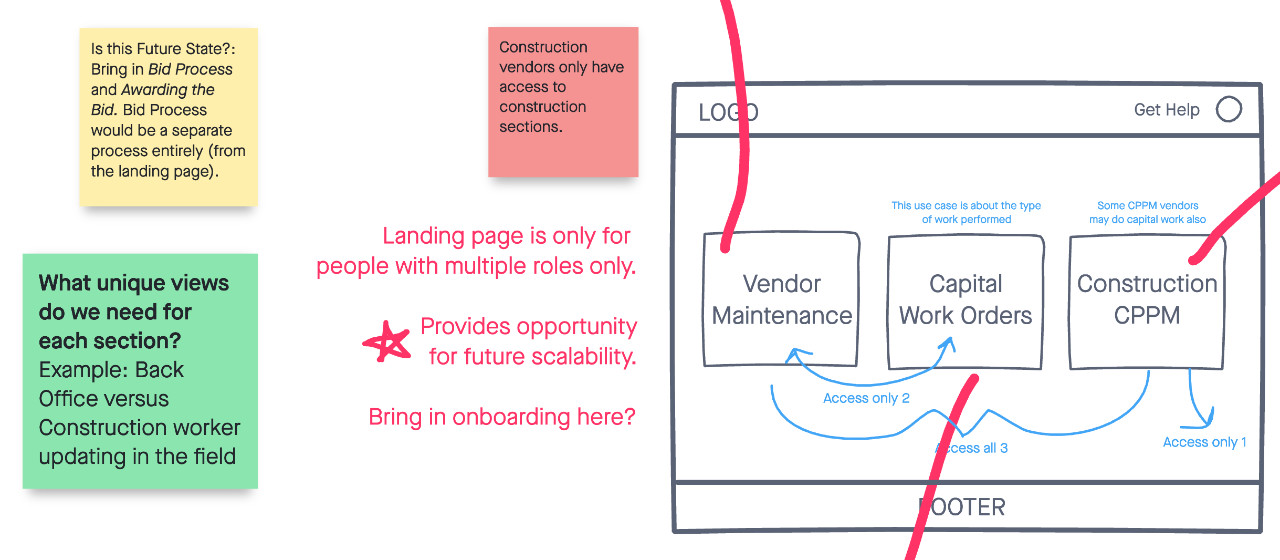
Low-Fidelity Sketch - Landing Page by Persona
As part of the third phase of the project, we also needed to design a landing page that connects all three interfaces for ease of use to users that have more than one role.

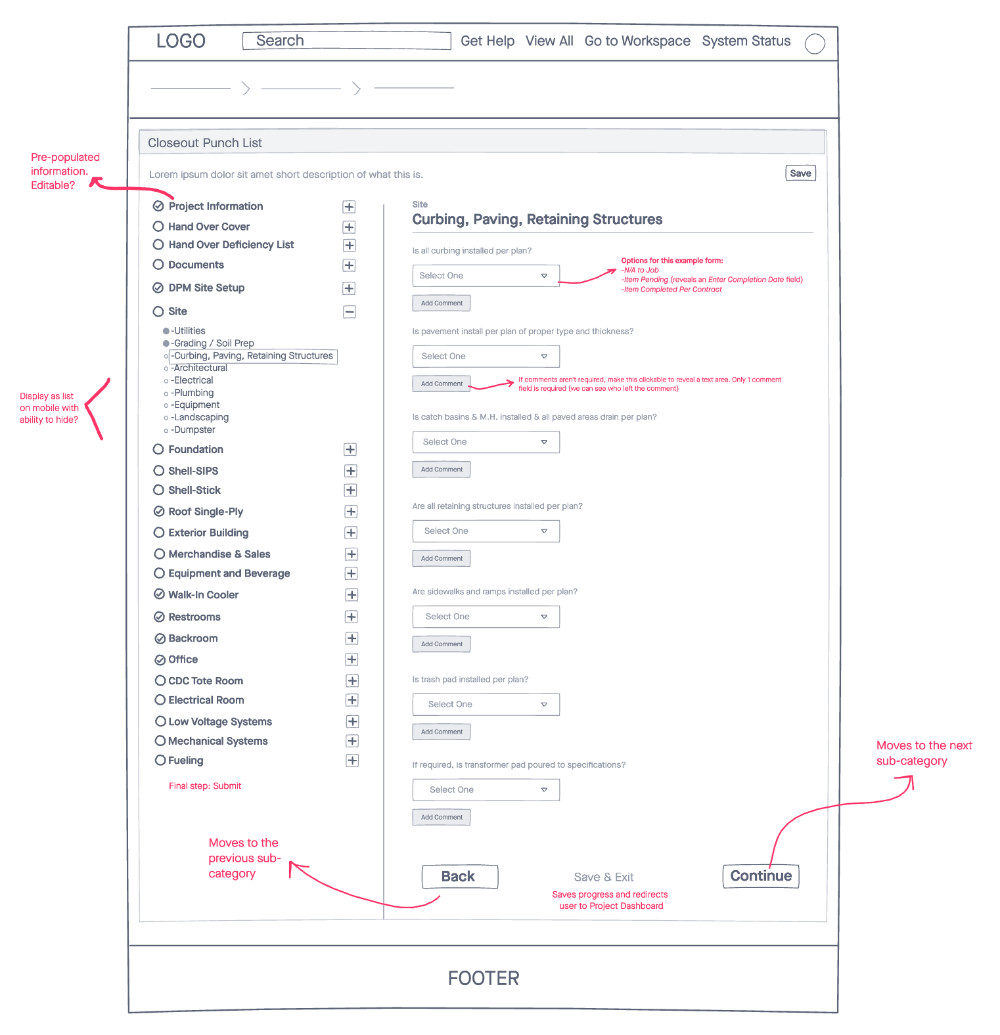
Low-Fidelity Sketch - Punch List
The closeout punch list originally existed in 21 spreadsheet tabs. For the interface, my goal was to design the most efficient way to capture a large amount of data.

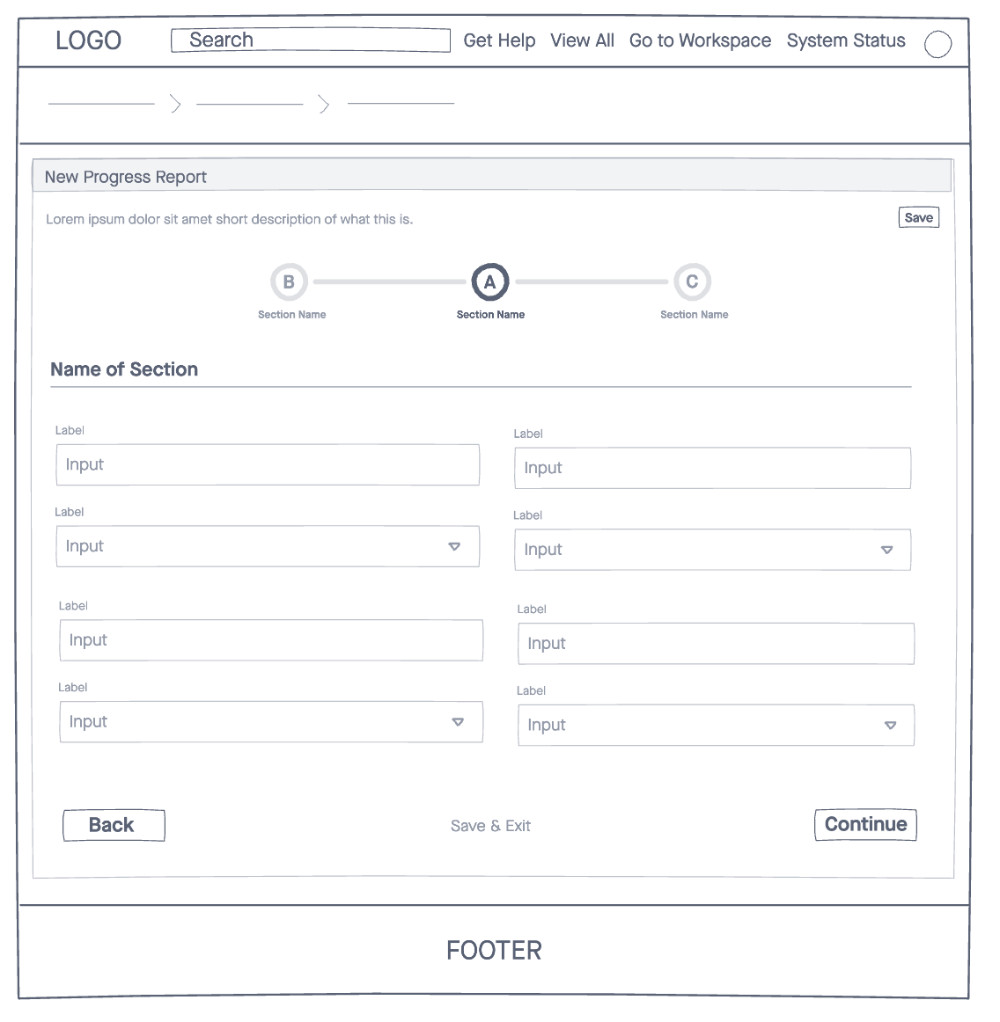
Low-Fidelity Sketch - Progress Reports
Compared to the punch list, the progress reports capture less information but needed to be filled out sequentially.

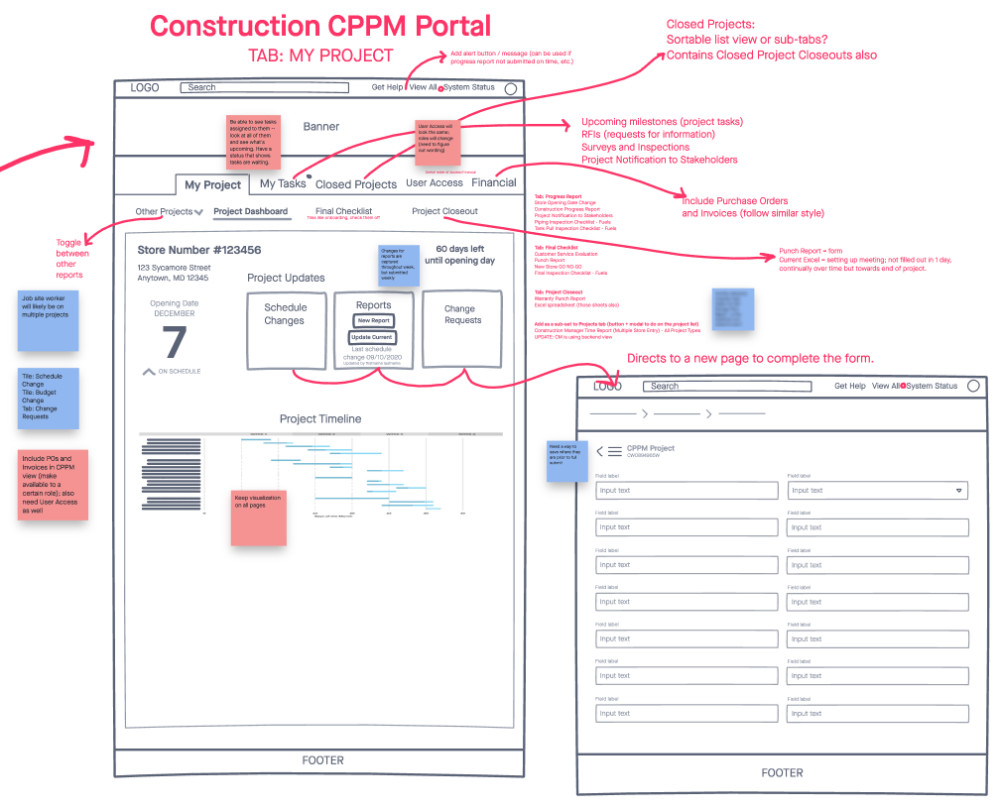
Low-Fidelity Sketch - My Project
Designed for the job site worker, this section surfaces top tasks for the user that they perform regularly as part of their job. A lot of considerations and iterations were made.

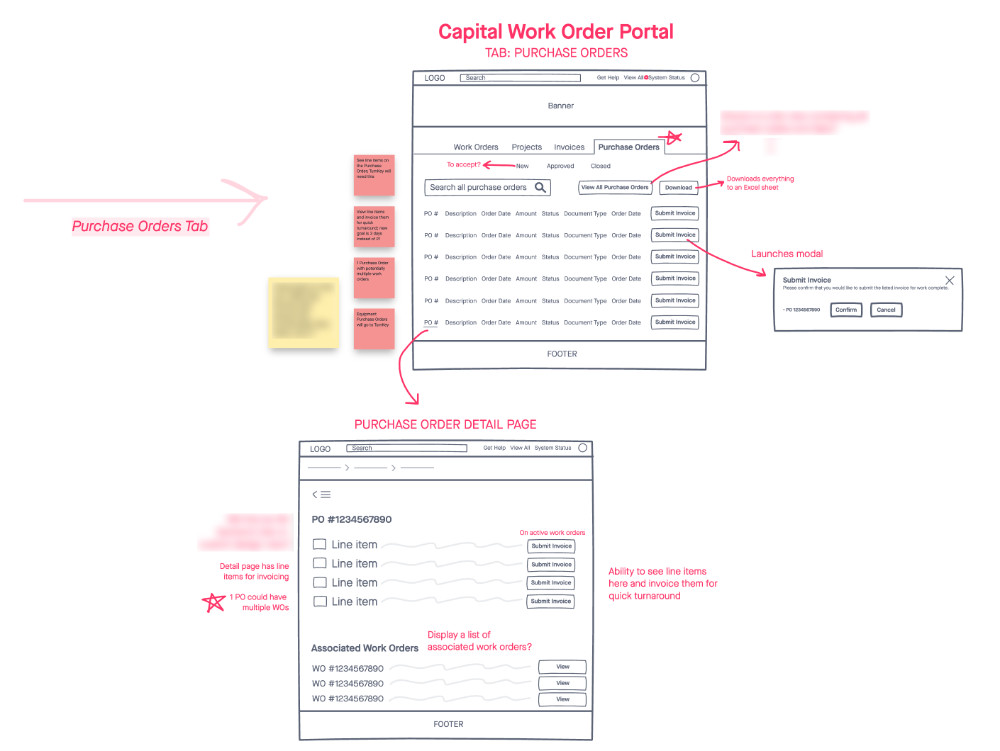
Low-Fidelity Sketch - Purchase Orders
The Purchase Orders section provides the Comptroller with the ability to see line items and easily invoice them for quick turnaround.

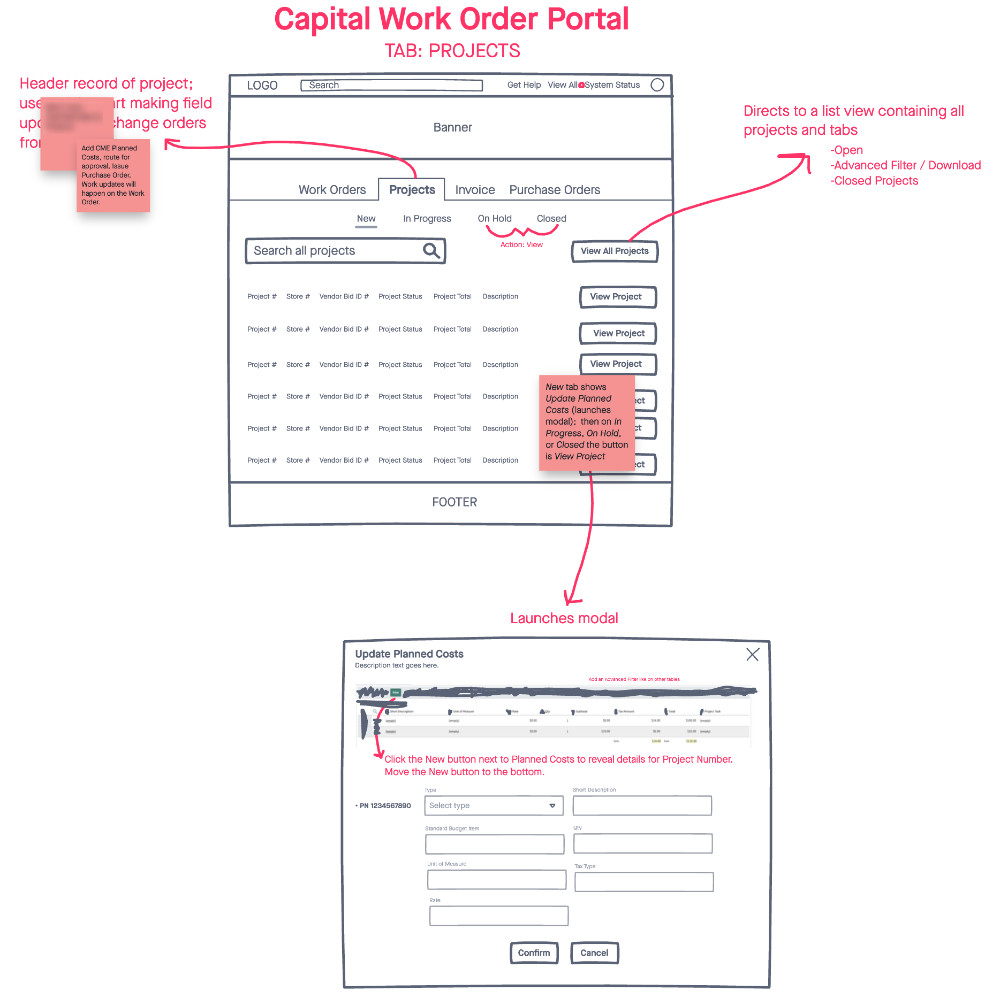
Low-Fidelity Sketch - Projects
The Projects section helps users manage their current and past construction projects. From here, they can view records in one location with a complete project history.

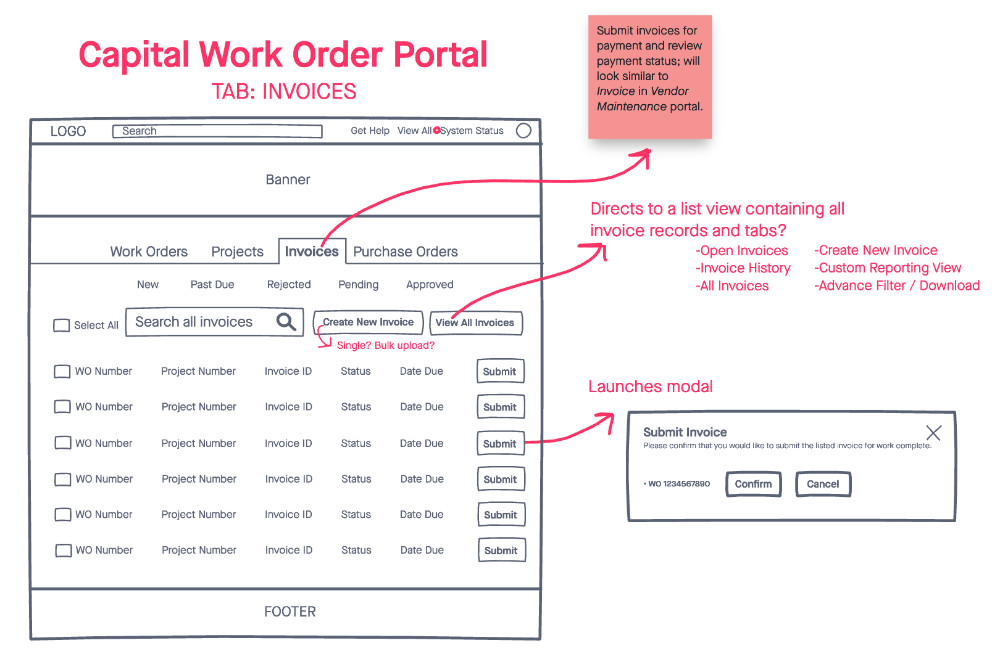
Low-Fidelity Sketch - Invoices
From within the Invoices tab, the Comptroller can see new, past due, rejected, pending, and approved invoices along with complete details for each one. They can also easily submit invoices for payment that”s powered by an automated workflow that submits it to the corporation”s internal teams and accounting department.

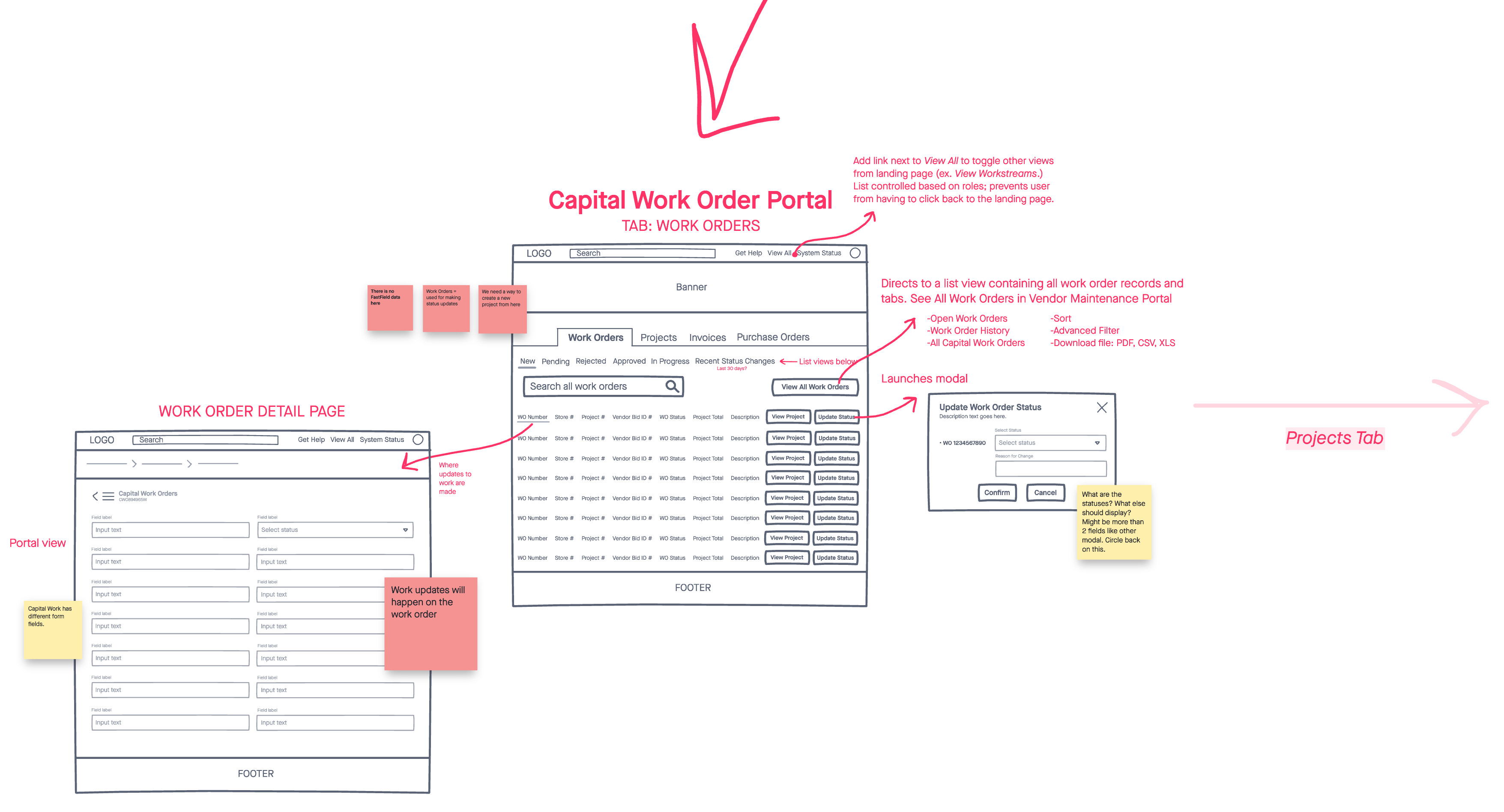
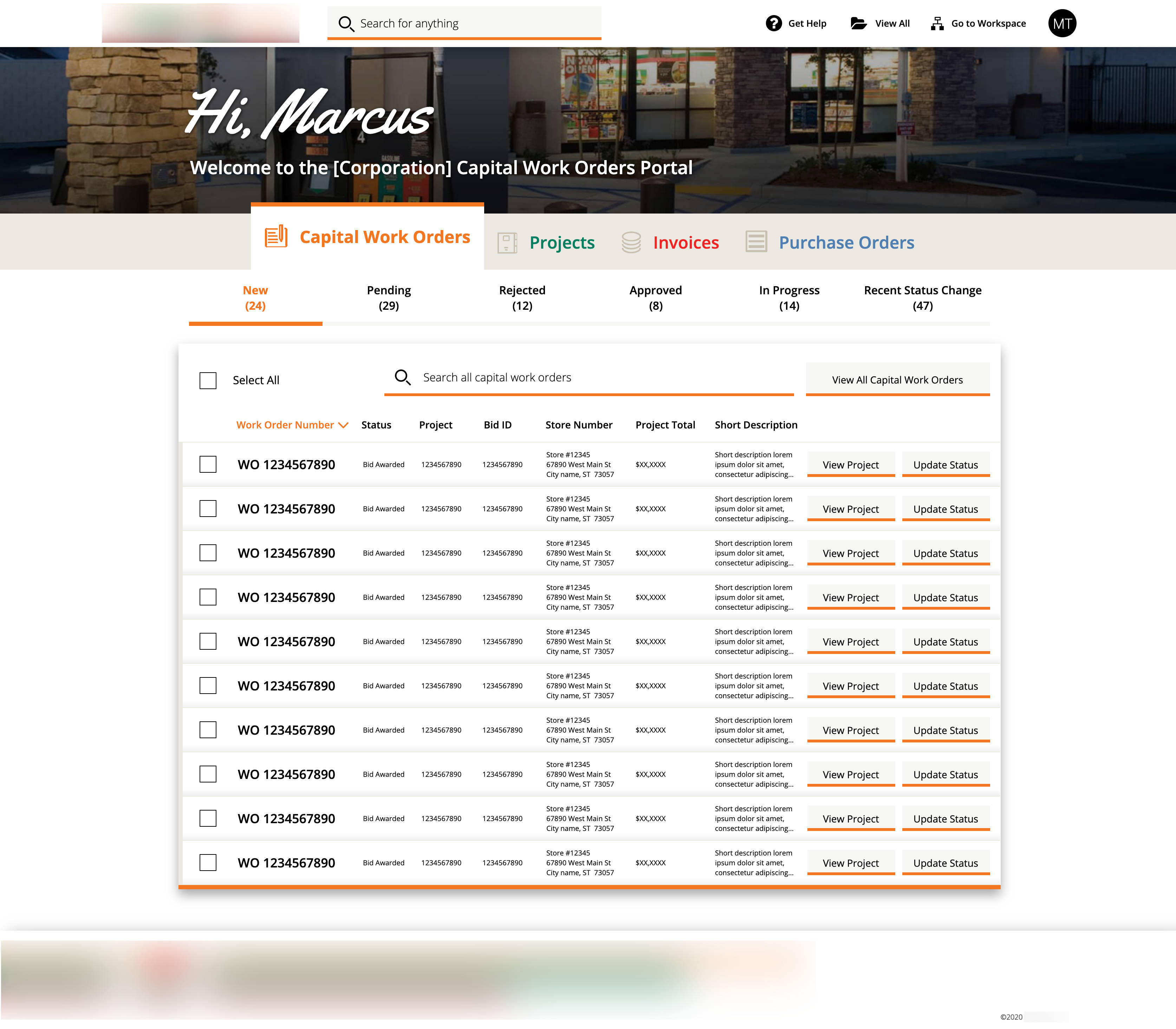
Low-Fidelity Sketch - Work Orders
From the Work Orders tab, a user can see work orders that are new, pending, rejected, approved, in progress, or those that have a recent change in its status. Users can access their complete work order history, make updates, and make updates to their work.
 Interactive Wireframes
Interactive Wireframes
Using the low-fidelity sketches that were created and iterated on with our team and stakeholder, I moved into the interactive wireframing phase to visualize the user flow within the interface.
Since this application was the third of a series we developed for the corporation, we needed a way to unite everything for users with multiple roles. From a role-based landing page and within the application itself, a user can select what they are working on to focus on key content.
Key Task Flows
- The application is focused on managing key aspects of construction work. This includes administrative details like invoices and purchase orders to see what’s new, been submitted, paid, and open or closed. Management can add and deactivate people permitted to work in the system. General contractors can also see past projects and tasks as they are assigned to them.
- One major function of this portal is users managing multiple projects assigned to them and reporting on their work from the job site each week. For each project, the user can see how many days are left until opening day and whether or not the project is on schedule via the built-in project timeline Gannt chart.
Usability
- During this phase of the project, I pushed strongly to meet with users again to show them our work and perform usability testing. Due to shifts in the development schedule, there wasn’t enough time allotted to meet with users a second time.
- The application follows another portal that was designed and tested, so we stayed close to established functionality. Even though this application was part of a series where usability had been conducted on similar screens, as a UX designer I wish I had the opportunity to do more.

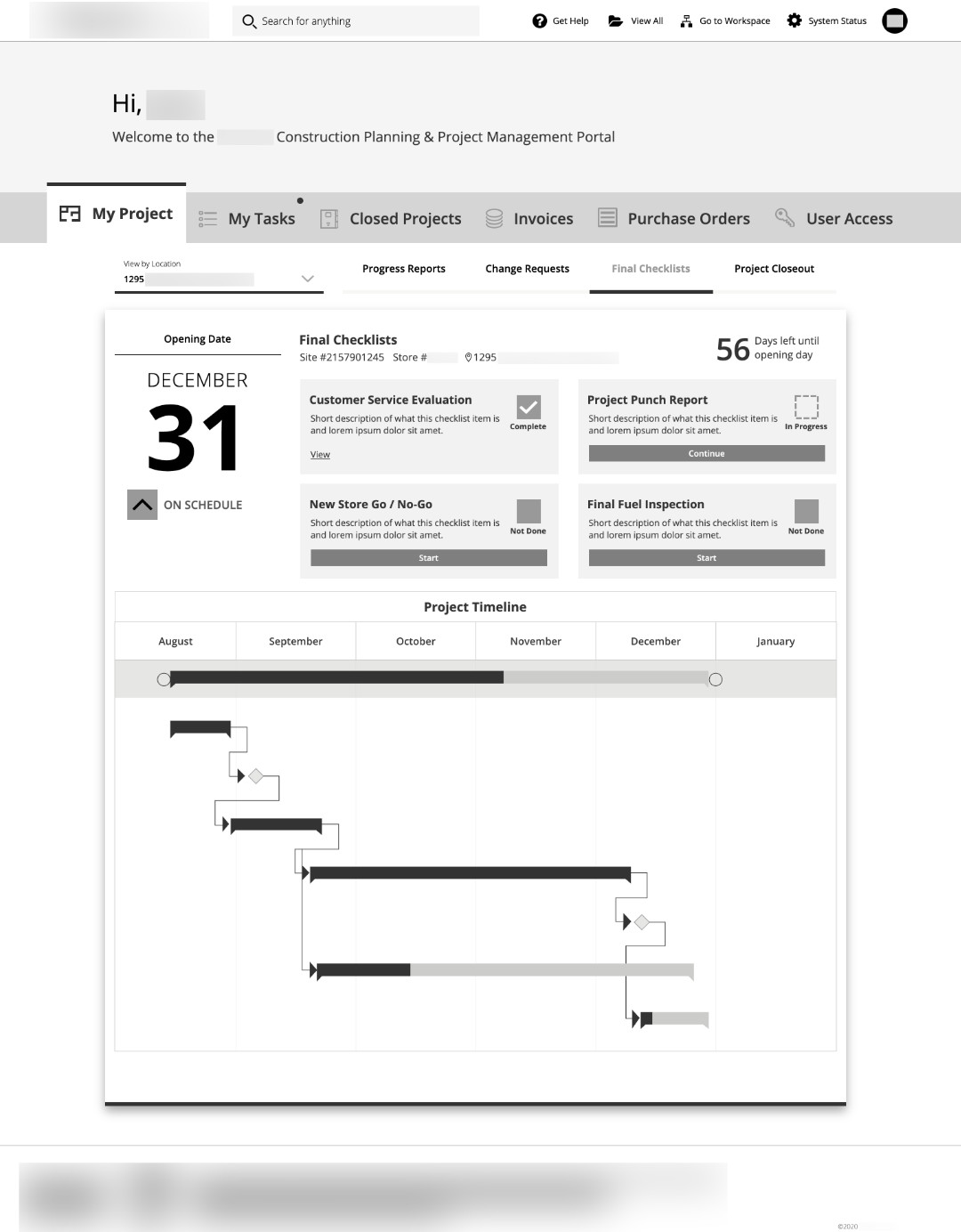
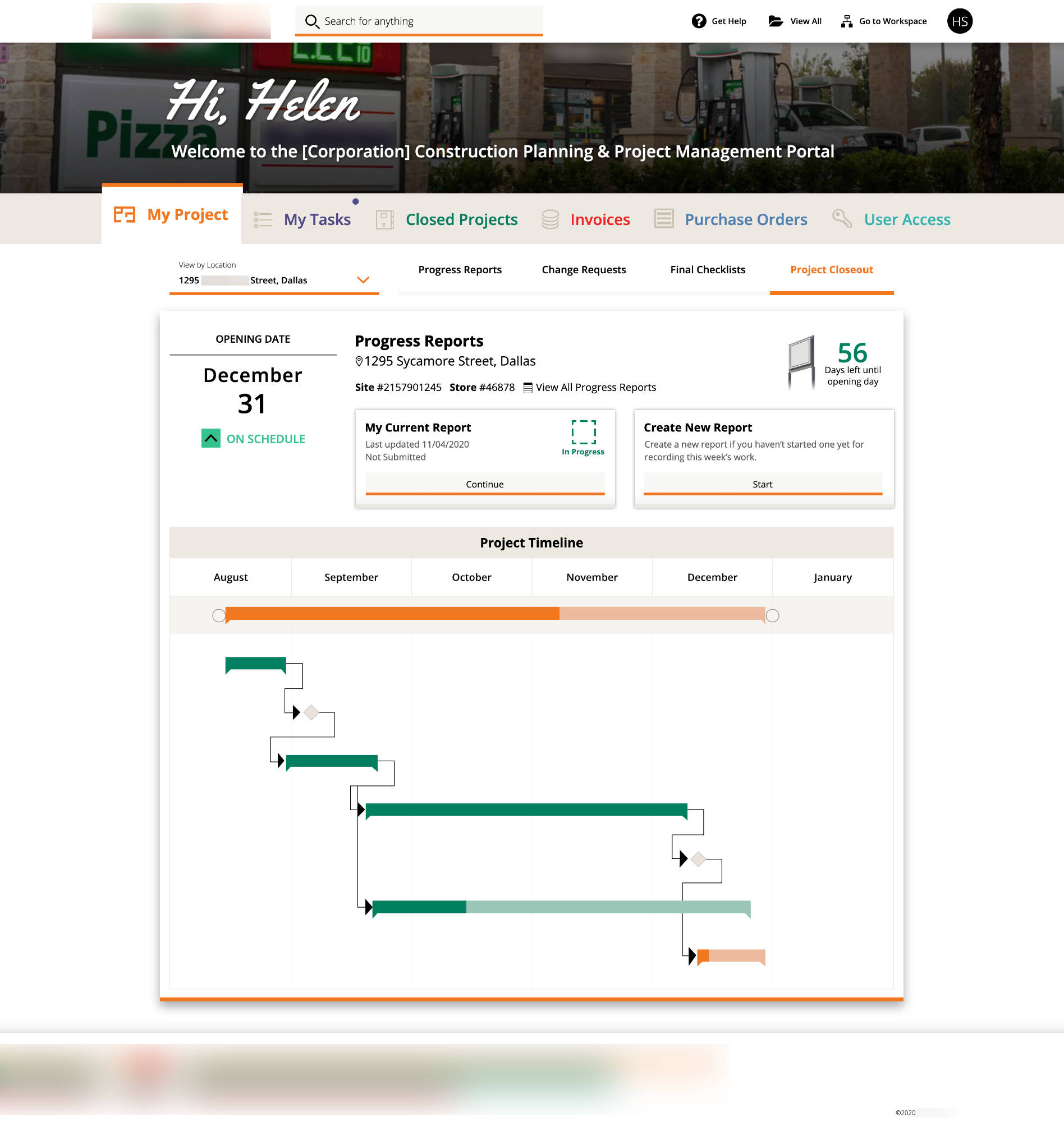
Wireframe - My Project Tab
The My Project tab is a job site employee’s go-to screen for managing progress reports and change requests, as well as completing checklists necessary for project closing.

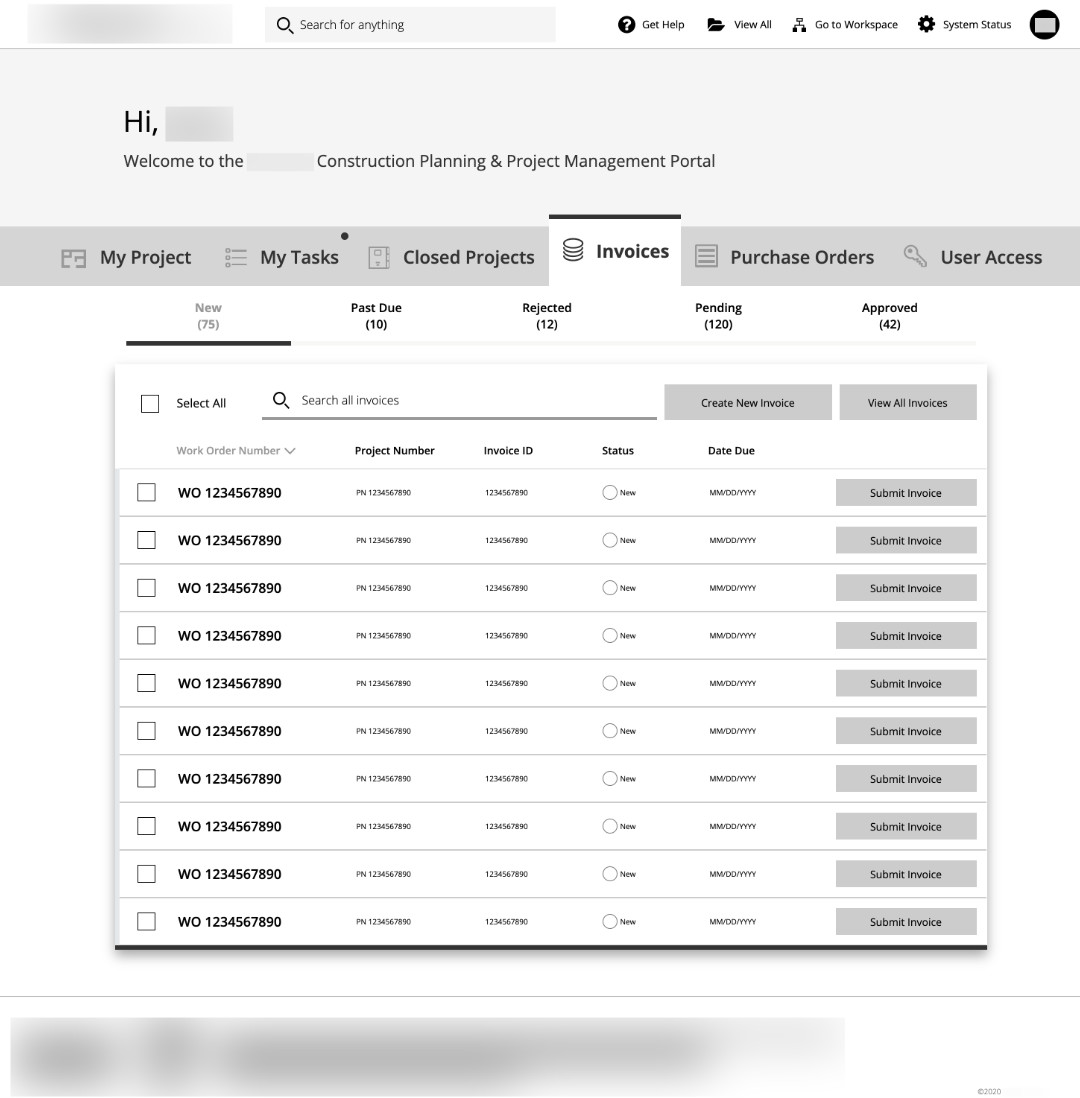
Wireframe - Invoices Tab
Within the Invoices section, users like Marcus (Comptroller) can manage everything related to construction payments including what’s new, past due, rejected, pending, and approved from payment. He can also create a new invoice and search all records.

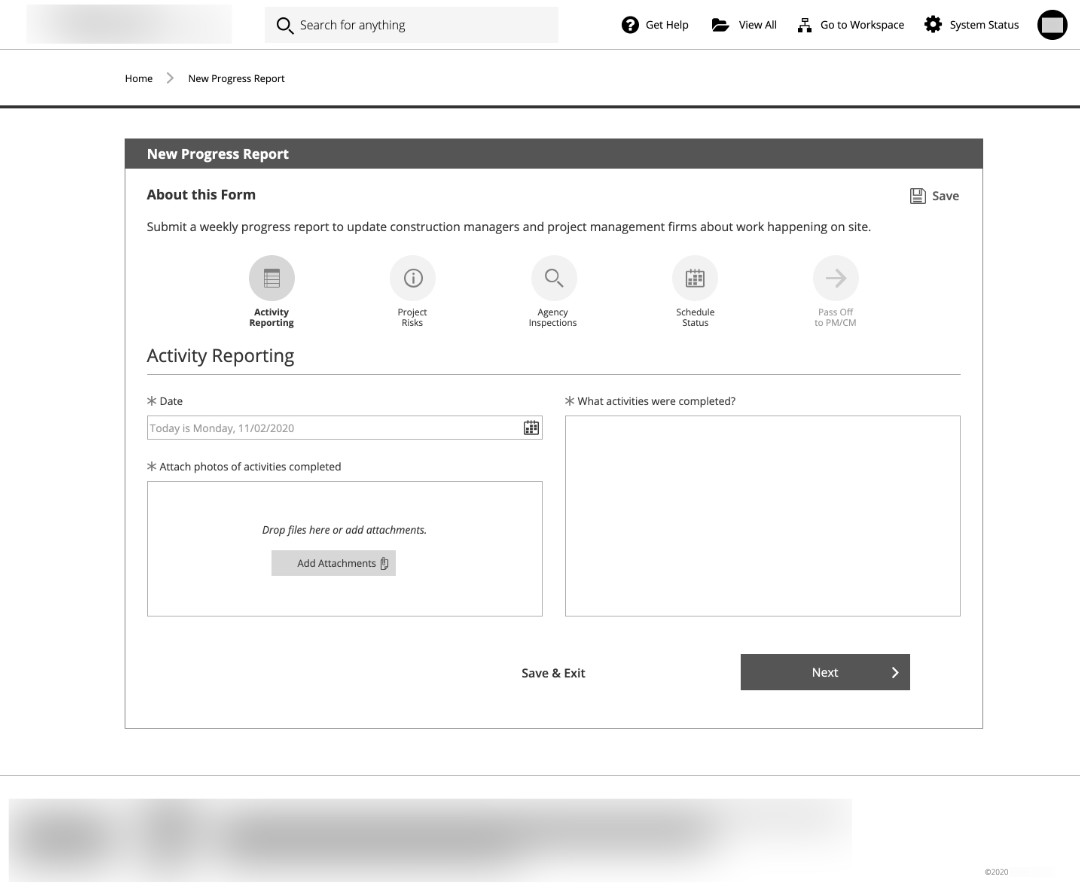
Wireframe - New Progress Report
Every week, a job site worker must complete a weekly progress report and submit it to the corporation’s construction manager for approval. On Monday a new report is created with details added daily before submitting on the week’s last work day.

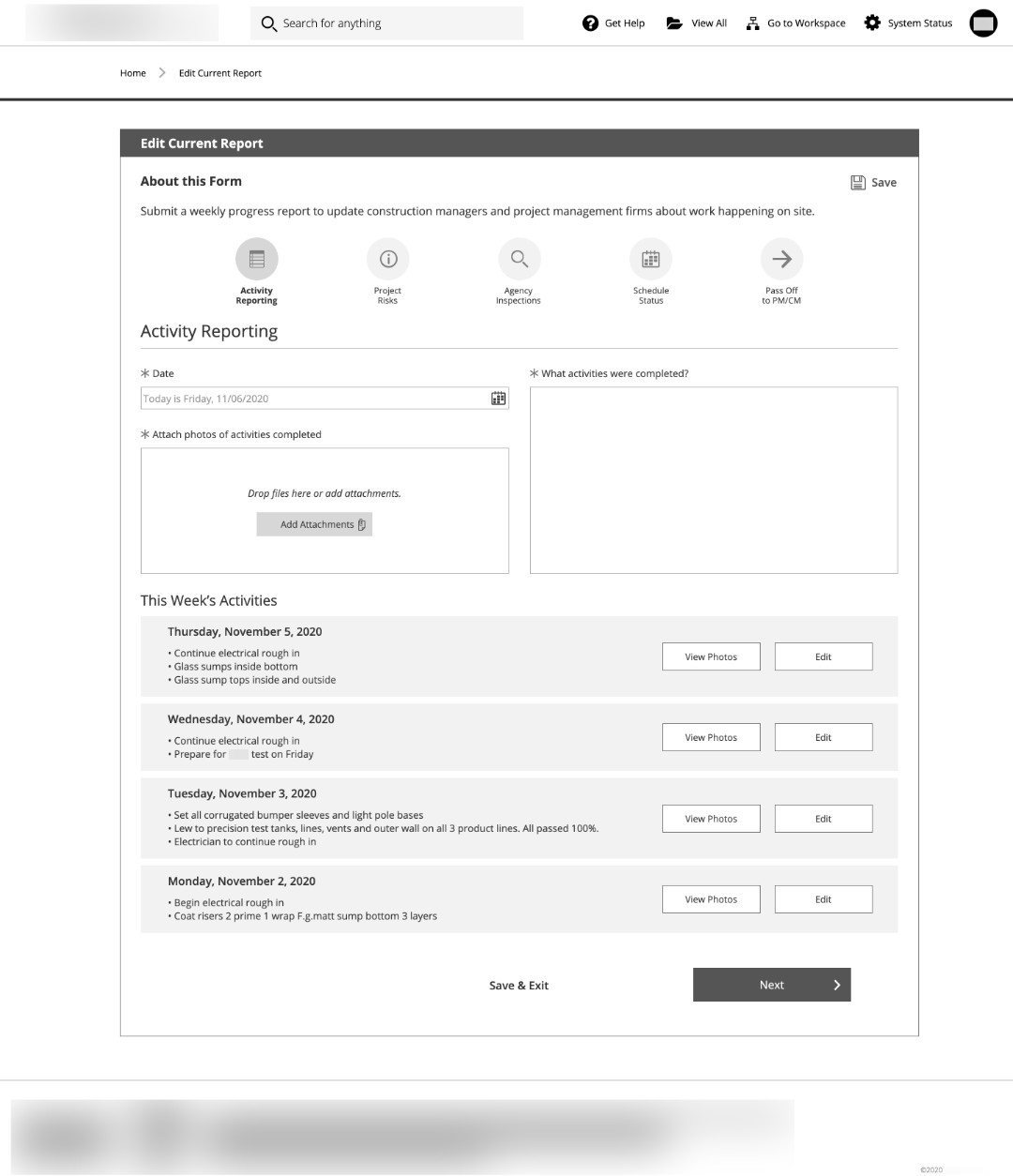
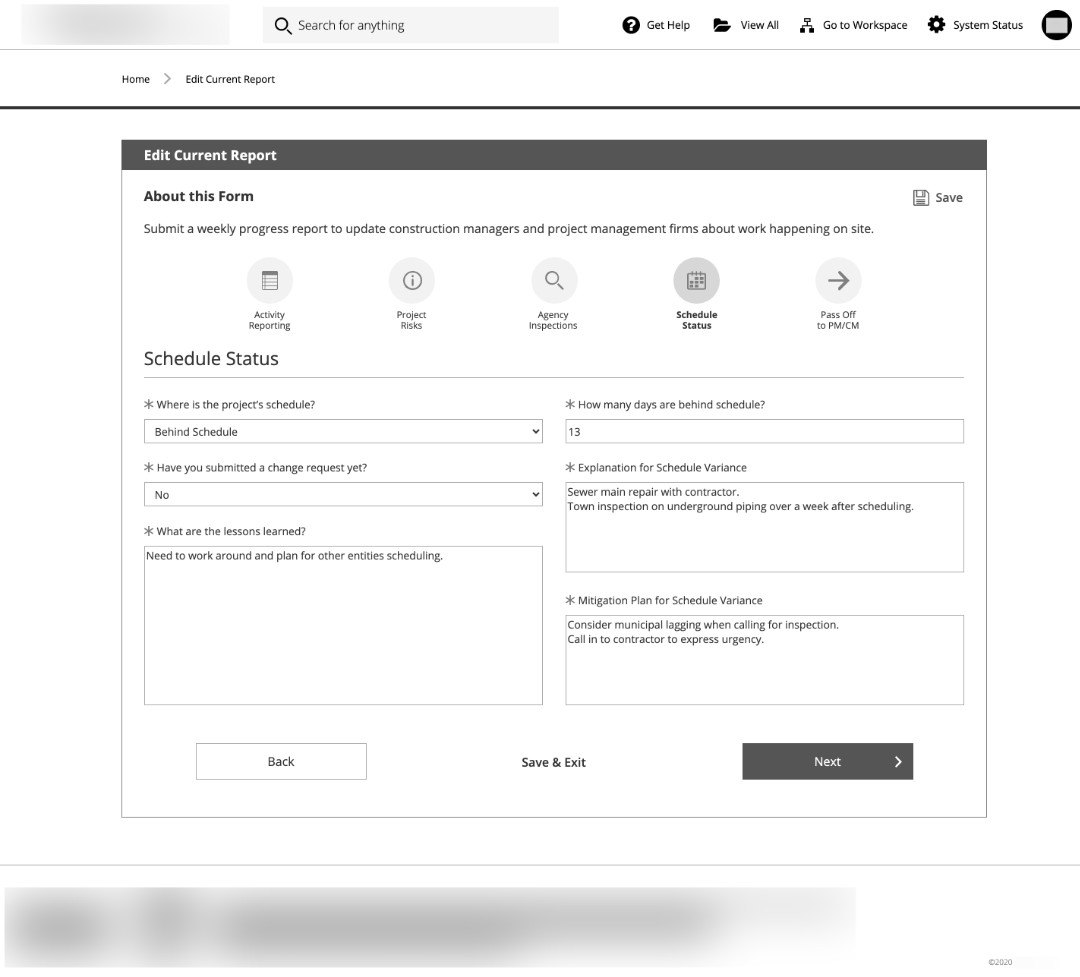
Wireframe - Edit Current Report
Throughout the work week, a job site worker updates the current progress report with that day’s activities. Using their smartphone, they attach photos of the work completed that day. They can also go back and edit a previous day if a mistake was made.

Wireframe - Edit Current Report
When editing a current progress report, a worker reports on the overall schedule status. If a project’s schedule gets off track, the reasons are documented here for updates.

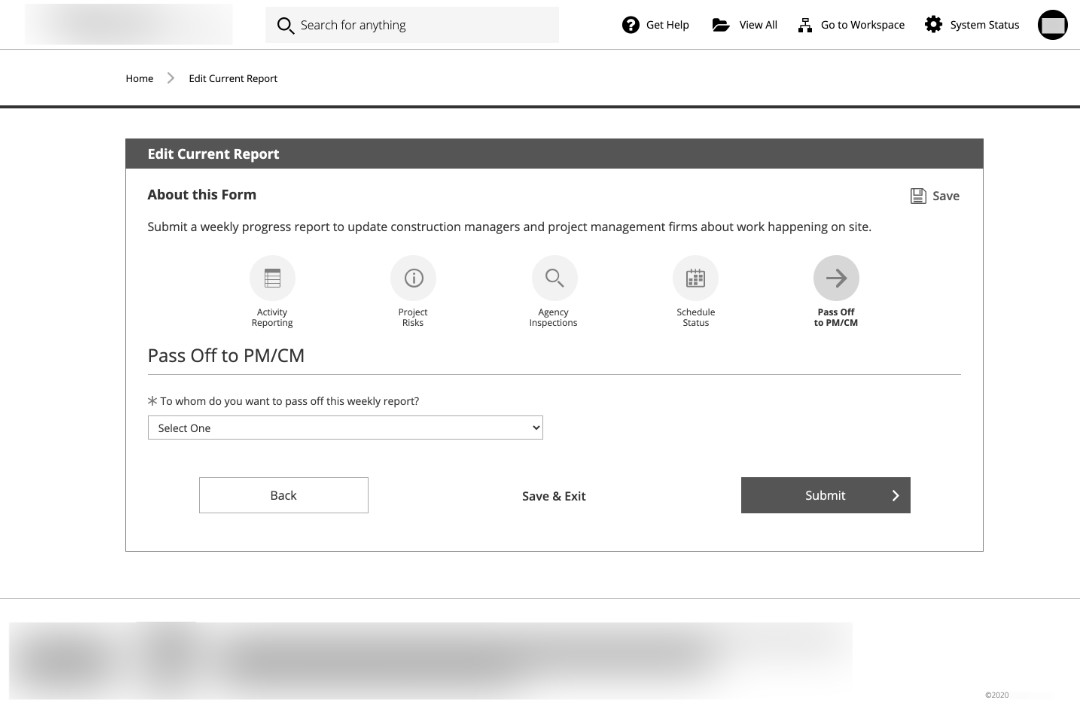
Wireframe - Edit Current Report
At the end of the work week when the final progress day has been logged, the user needs to submit the report for review. They can pass off the report to their internal Project Manager who checks for errors or to the Construction Manager for review.

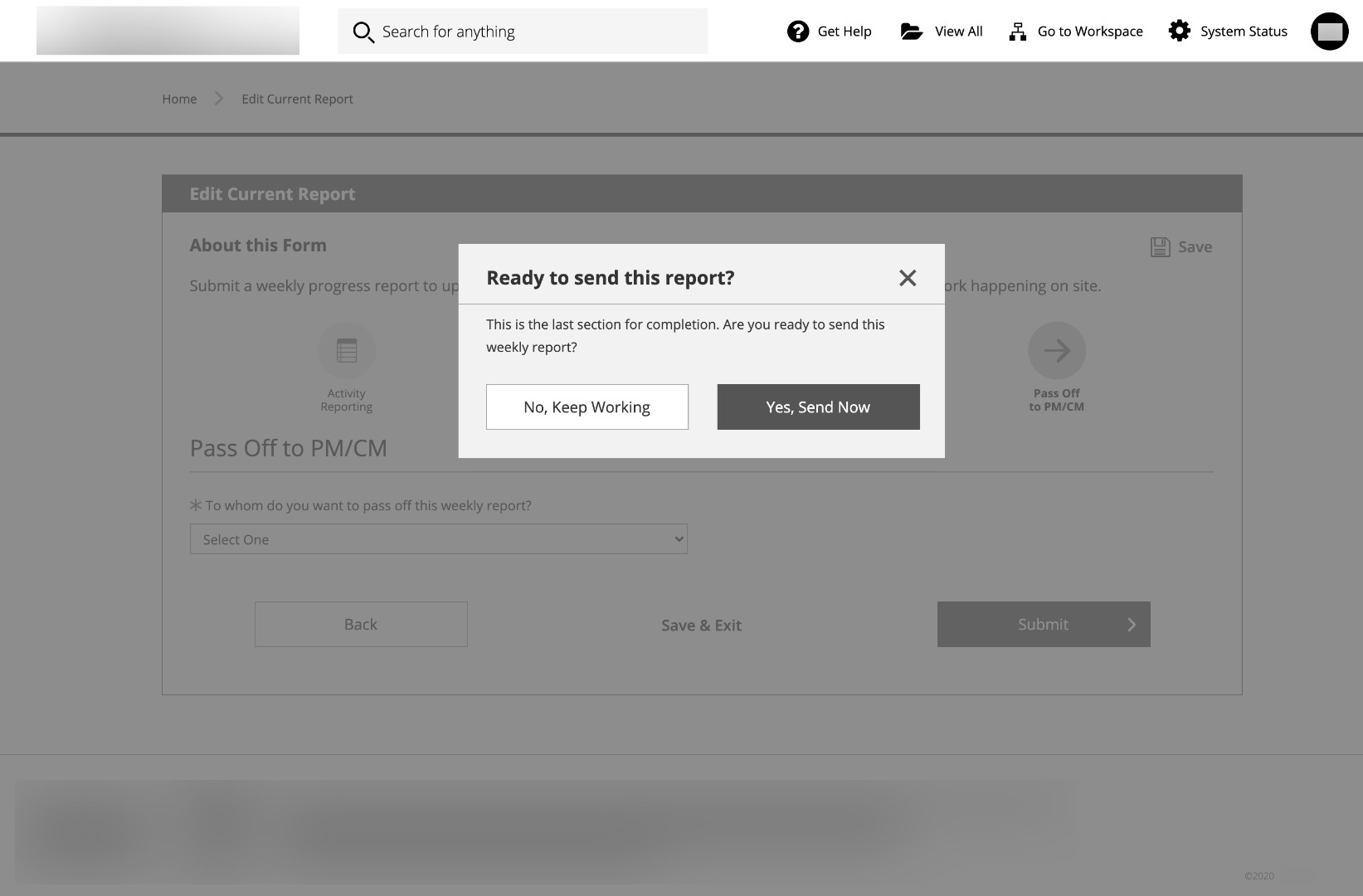
Wireframe - Report Confirmation
When the user is ready to submit that week’s progress report to the corporation, they receive a prompt asking them if they are ready to send it before it’s sent for review.

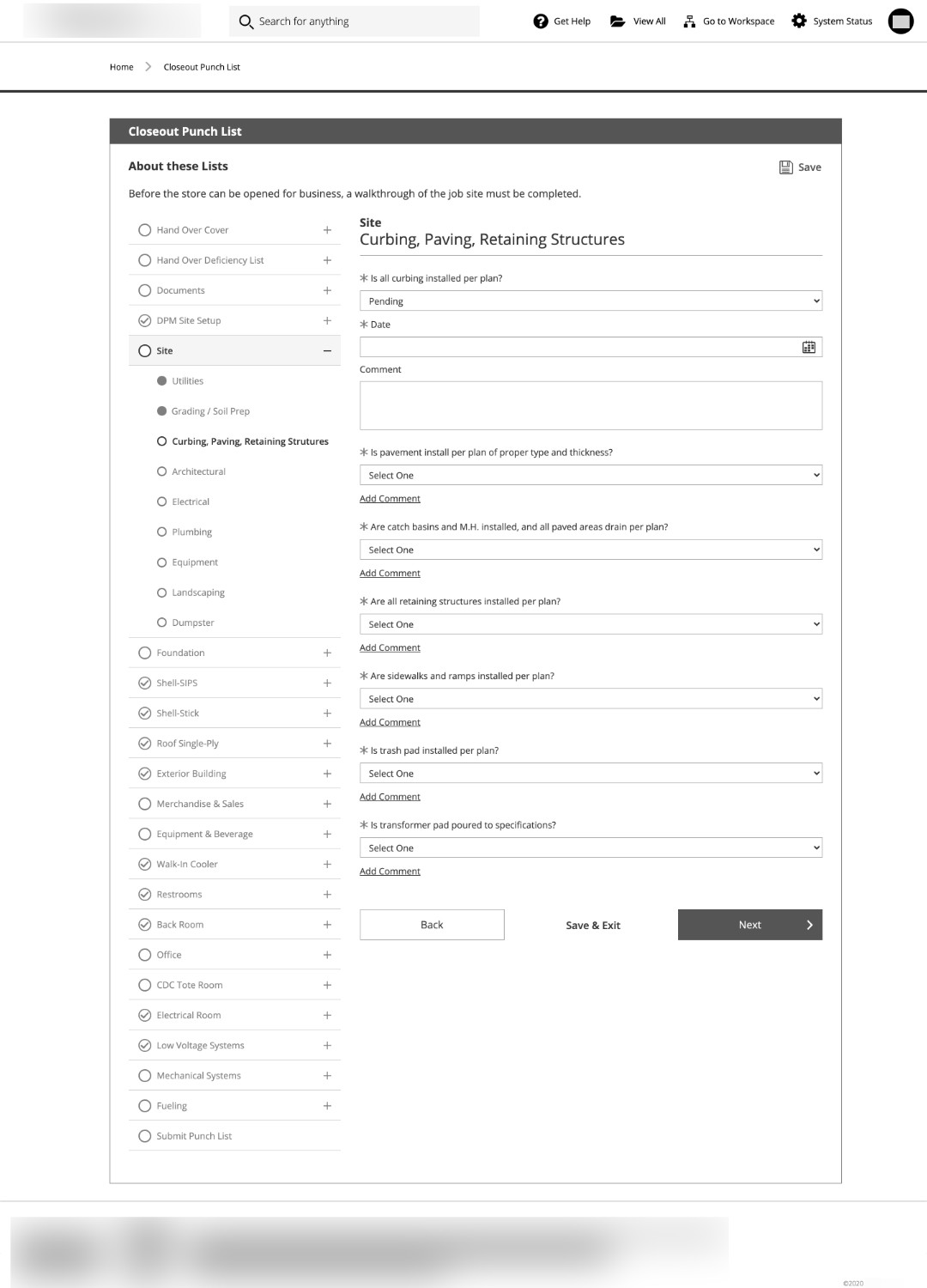
Wireframe - Closeout Punch List
Near the completion of a construction project, the team completes a series of checklists to ensure codes are being met. Originally a 21-tab spreadsheet, this is now digitized for easy access, flexibility, and long-term record keeping.

Landing Page Design - Job Site Worker
The landing page is a job site worker’s go-to location for working on progress reports, change requests, and checklists for construction projects while seeing the overall project timeline and whether or not they are on track.

Landing Page Design - Comptroller
The project management landing page directs users like Comptrollers towards the information they need to conduct business with the corporation including work/purchase orders, project management, and invoicing.
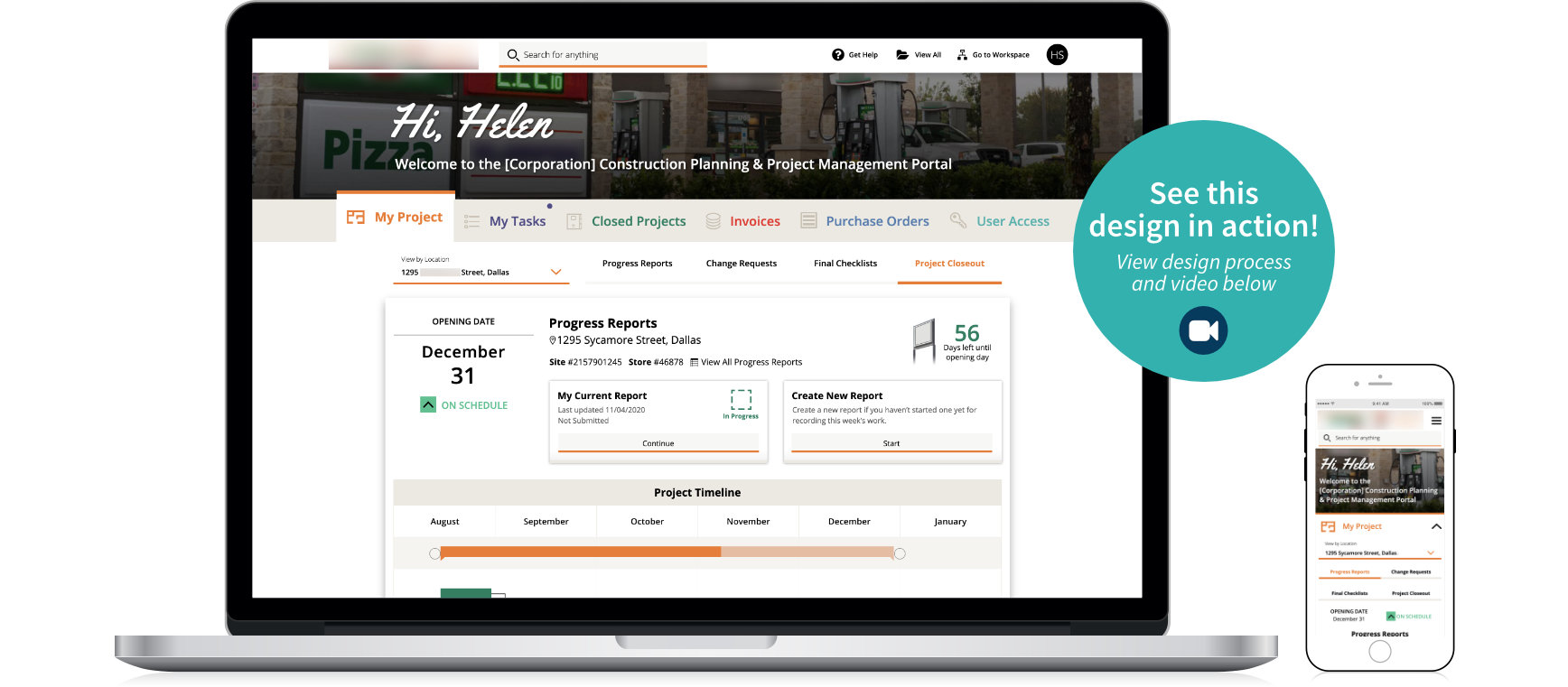
 Interactive High Fidelity Design
Interactive High Fidelity Design
After making edits to the wireframes, I created an interactive UI design prototype to show how the construction management portal works. The design uses the corporation’s existing branding and was designed to match another connected interface in the series.
During development, I worked with our platform engineers to ensure quality production.
To see this design in action, watch the videos below demonstrating prototypes for desktop and mobile.
Desktop Application - Part 1
Desktop Application - Part 2
Mobile Application
Metrics and Results
- At the time of this writing, the portal was recently launched. With new workflow management systems in place, the business can establish a baseline and measure its performance over time, make iterations, and further improve the business.
- By consolidating the third-party applications into a new interface, we saved the corporation significant money on additional software licenses and maintenance costs.
- By creating a centralized interface system, users save valuable time completing work and progress reports. All information is stored in one location and moved out of email, PDFs, and spreadsheets.
- Management saves hundreds of hours performing manual work each year. After initial launch, this metric can be measured and optimized for improvement.
Stakeholder Testimonial
This looks wonderful! It’s easy to understand and use. We can’t wait to start supporting it.
Wow, this looks so great!
This is a lot easier to use than today.
I think it’s incredible. I’m super excited!